I have been stuck on this for ages and can't figure out how to get Cypress 12.8.1 to work with Stripe elements to enter credit card details and create a payment.
I have scoured the internet but none of the solutions seem to work.
Any help is greatly appreciated.
I have tried:
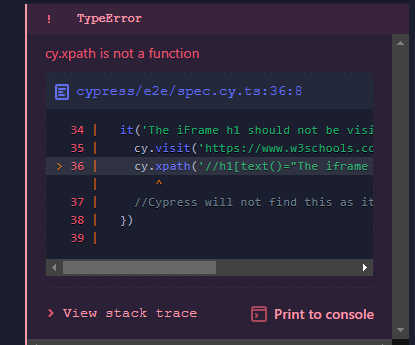
Using xpath https://www.browserstack.com/guide/frames-and-iframes-in-cypress this does nto work for me. See error: https://github.com/cypress-io/cypress/issues/24764#issuecomment-1489438851
![enter image description here]()
Tried this plugin but it does not work anymore. https://mcmap.net/q/590144/-how-to-get-stripe-element-in-cypress-duplicate https://github.com/dbalatero/cypress-plugin-stripe-elements
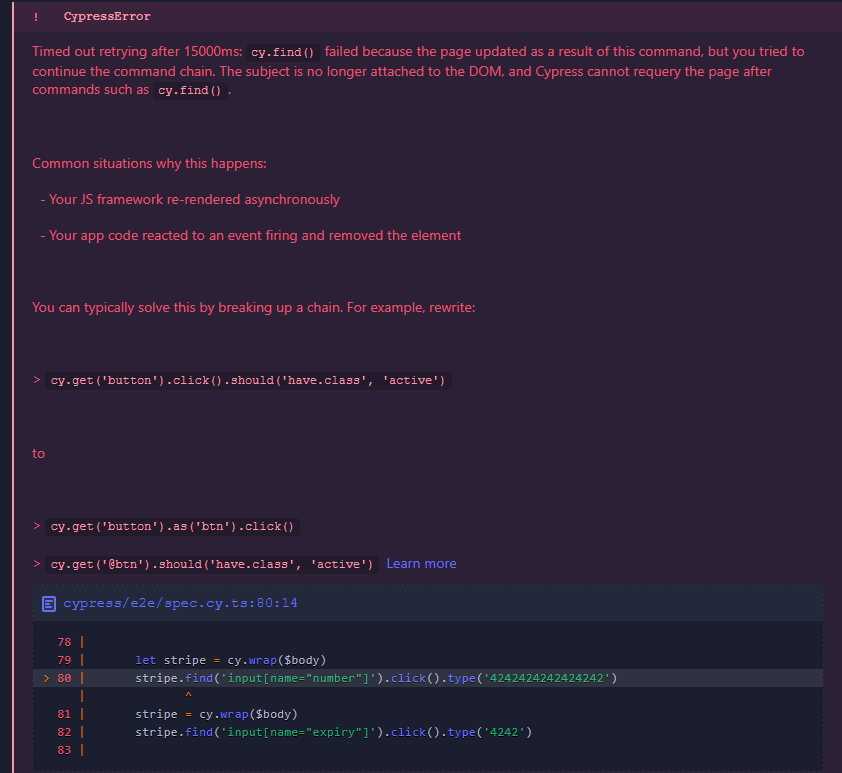
Tried this but got the following error.
const $body = $element.contents().find('body')
let stripe = cy.wrap($body)
stripe.find('input[name="number"]').click().type('4242424242424242')
stripe = cy.wrap($body)
stripe.find('input[name="expiry"]').click().type('4242')
stripe = cy.wrap($body)
stripe.find('input[name="cvc"]').click().type('424')
})
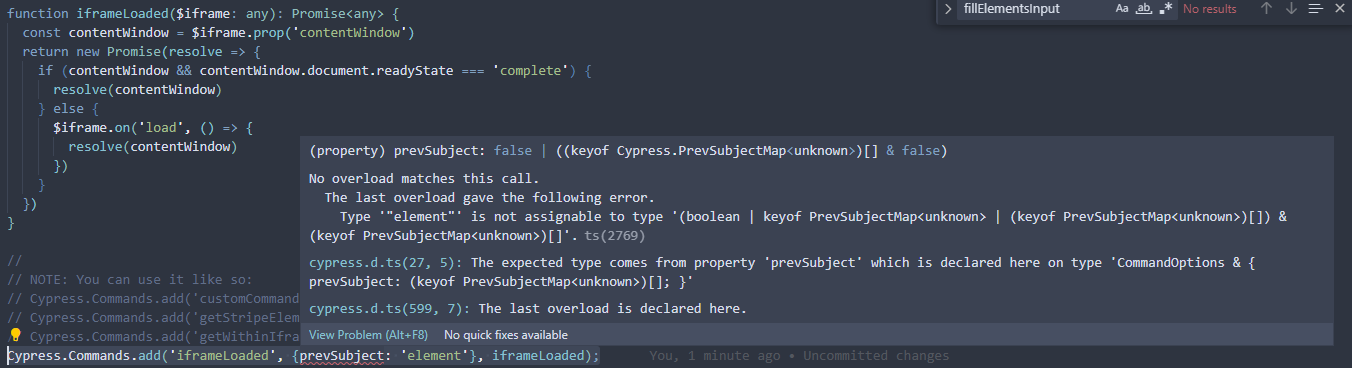
- Tried a few versions of adding the custom Cypress command "iframeLoaded" but I can't figure out how to add these in the new Cypress 12 typescript format and just get errors. https://medium.com/@michabahr/testing-stripe-elements-with-cypress-5a2fc17ab27b https://bionicjulia.com/blog/cypress-testing-stripe-elements
My code in support/commands.ts
// ***********************************************
// This example namespace declaration will help
// with Intellisense and code completion in your
// IDE or Text Editor.
// ***********************************************
declare namespace Cypress {
interface Chainable<Subject = any> {
iframeLoaded($iframe: any): typeof iframeLoaded;
}
}
function iframeLoaded($iframe: any): Promise<any> {
const contentWindow = $iframe.prop('contentWindow')
return new Promise(resolve => {
if (contentWindow && contentWindow.document.readyState === 'complete') {
resolve(contentWindow)
} else {
$iframe.on('load', () => {
resolve(contentWindow)
})
}
})
}
Cypress.Commands.add('iframeLoaded', {prevSubject: 'element'}, iframeLoaded);
Update:
I think I have it using Fody's answer. I made 3 changes. I had to change it like so:
function getCardField(selector: any, attempts = 0) {
Cypress.log({displayName: 'getCardField', message: `${selector}: ${attempts}`})
if (attempts > 50) throw new Error('too many attempts')
return cy.get('iframe', {timeout:10_000, log:false})
// CHANGE: .eq(1 to .eq(0
.eq(0, {log:false})
.its('0.contentDocument', {log:false})
.find('body', {log:false})
.then(body => {
const cardField = body.find(selector)
if (!cardField.length) {
return cy.wait(300, {log:false})
.then(() => {
getCardField(selector, ++attempts)
})
} else {
return cy.wrap(cardField)
}
})
}
// CHANGE: "div.CardField" to "div.CardNumberField input"
getCardField('div.CardNumberField input')
.type('4242424242424242')
// CHANGE: "div.CardField" to "div.CardNumberField-input-wrapper"
getCardField('div.CardNumberField-input-wrapper')
.find('input').eq(0)
.should('have.value', '4242 4242 4242 4242') // passes