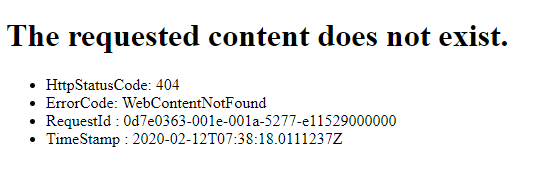
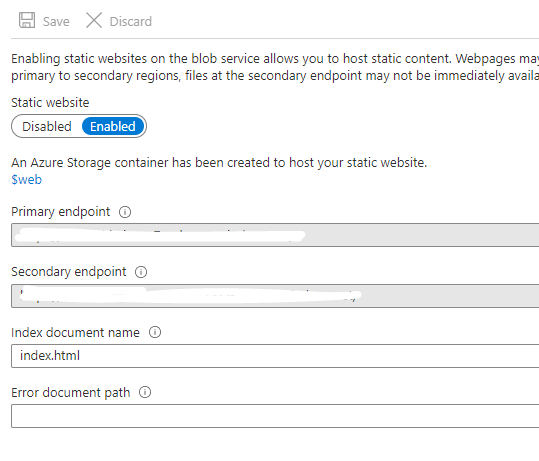
To see how static websites work in Azure storage, I created a basic angular app and uploaded the files in dist folder to the static website. But when I try to access the URL, I get a 404 error message that says "The requested content doesn't exist".
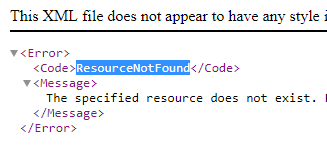
Also, I can see that files are present under $web path, but when I click on the file URL <azurestorageurl>/$web/index.html the browser throws an error message "Resource not found".





$webblob container. Most likely it is set asPrivate. – Conformal