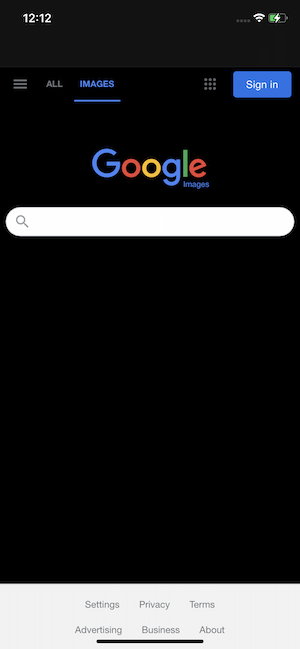
I created WKWebView that doesn't have one url. User use this WKWebView as Safari means user can search anything on WKWebView. I am facing one issue when I change dark and light mode my web view will show me only white(Light) mode. My app is working on both mode all things working fine except WKWebView.
Already search on SO not find any related question on this. how to use iOS 13 darkmode for wkwebview
I refer this blog but it's static url so it will not help me out
https://useyourloaf.com/blog/using-dynamic-type-with-web-views/
Also checked opaque and background property but not working for me!
IMPORTANT User can search anything like google.com, photos or any surfing etc.
class DownloadViewController: UIViewController {
@IBOutlet weak var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
webView.uiDelegate = self
webView.navigationDelegate = self
webView.load(URLRequest(url: URL(string: "https://www.google.com")!))
webView.allowsBackForwardNavigationGestures = true
webView.allowsLinkPreview = true
}
}
First I am loading Google site then depend on user(Totally dynamic not one url here).
Please suggest me! Thank you.