I am completely new to the gatsbyjs ecosystem, and at the same time I am learning a bit of reactjs. I recently bought an html template and was trying to use it as a UI in a gatsbyjs application. The template has many css and js, whether proprietary or costumized, which implies that there are no plugins in gatsbyjs to replace them. That said, the only option I have left is to add them directly as a link and scripts tags in the gatsbyjs application. Following some of the tutorials I saw that they suggest importing these files, the issue is that these files are not webpack friendly, resulting in multiple errors and the application does not compile.
Following this help page Gatsby Server Rendering APIs get to this code in the gatsby-ssr.js file:
const React = require("react")
exports.onRenderBody = ({ setBodyAttributes, setPostBodyComponents }) => {
setBodyAttributes({
"data-spy":"scroll",
"data-offset":"73",
"data-target":"#navbar-demos"
})
setPostBodyComponents([
<script
key="1"
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.slim.js"
/>,
<script
key="2"
type="text/javascript"
src="./src/revolution/js/extensions/revolution.extension.actions.min.js"
/>,
])
}
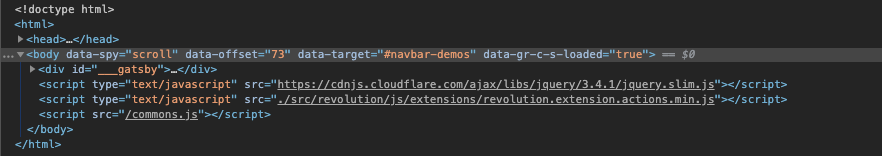
the problem is this file revolution.extension.actions.min.js is never exposed to the browser. when you open the Developer Tools appears to be there, but it definitely isn't:
What do I have to do to render those .js files correctly and the browser can see them? That also applies for .css files