I'm having a problem with the bottom of my ListView and ImageButton being cut off when I load my app onto a phone or when using an emulator. I could just use margins or padding, but wouldn't that be device specific? I'd like my app to look as I want it to regardless of screen size. Here is my code:
The Class:
public class Cookbook extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
String[] items = {"Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity().getApplicationContext(),
R.layout.row_layout,
items);
View view = inflater.inflate(R.layout.frag_cookbook, container, false);
ListView list = (ListView) view.findViewById(R.id.listView);
list.setAdapter(adapter);
return view;
}
}
The Layout XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<ListView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="fill"
android:id="@+id/listView"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:background="#f9e48f" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add"
android:background="@null"
android:layout_gravity="end|bottom"
android:layout_alignParentBottom="true"
android:baselineAligned="false"
android:layout_alignParentEnd="true"
android:layout_marginBottom="1dp" />
</RelativeLayout>
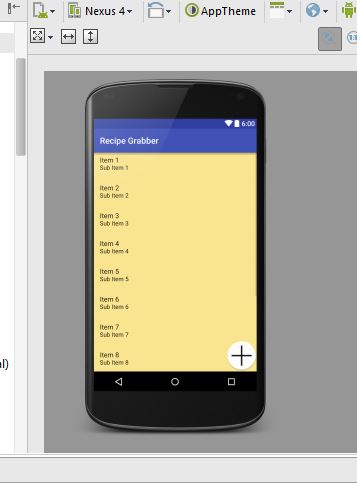
The Android Studio preview looks like this:
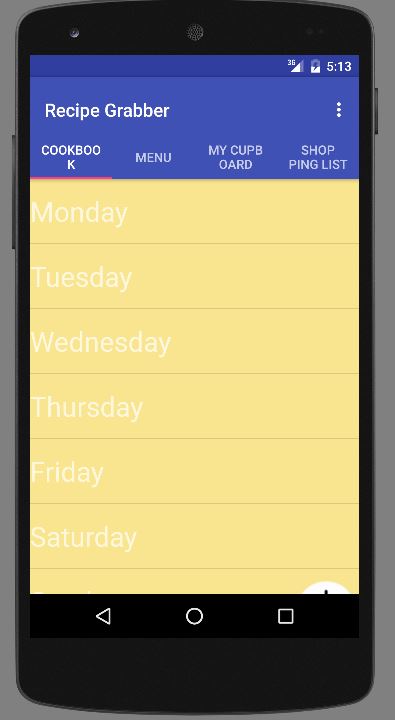
But when emulating it or loading it onto a phone, it looks like this: