I'm using Bulma 0.4.0, though the answer may not be associated with Bulma itself.
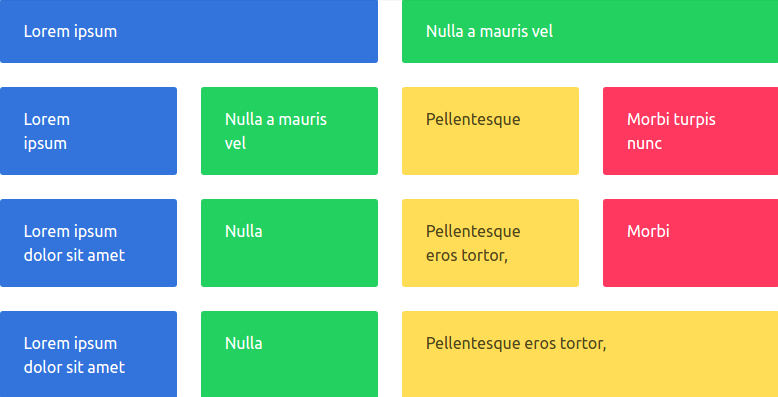
How can I set column height equal to others? (see codepen below)
Notice they are all in another column container, and there are few rows of those columns.
Expected behaviour: (woah i made optical illusion)

https://codepen.io/anon/pen/JNKexr
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.4.0/css/bulma.css" />
</head>
<body>
<div class="columns">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu consectetur lorem, nec facilisis dolor. Morbi rhoncus, mi sit amet ornare tincidunt, augue sem aliquet mauris, non pretium orci nisl at est. Curabitur placerat pharetra augue. Etiam non eros nulla. Praesent aliquet sem dui, id varius enim convallis vel. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec convallis mauris felis, sit amet consectetur augue sollicitudin id.
</div>
<div class="column">
<div class="columns">
<div class="column">
<p class="notification is-info">Lorem ipsum</p>
</div>
<div class="column">
<p class="notification is-success">Nulla a mauris vel </p>
</div>
</div>
<div class="columns">
<div class="column">
<p class="notification is-info">Lorem ipsum</p>
</div>
<div class="column">
<p class="notification is-success">Nulla a mauris vel </p>
</div>
<div class="column">
<p class="notification is-warning">Pellentesque
</p>
</div>
<div class="column">
<p class="notification is-danger">Morbi turpis nunc</p>
</div>
</div>
<div class="columns">
<div class="column">
<p class="notification is-info">Lorem ipsum dolor sit amet</p>
</div>
<div class="column">
<p class="notification is-success">Nulla</p>
</div>
<div class="column">
<p class="notification is-warning">Pellentesque eros tortor,
</p>
</div>
<div class="column">
<p class="notification is-danger">Morbi</p>
</div>
</div>
<div class="columns">
<div class="column">
<p class="notification is-info">Lorem ipsum dolor sit amet</p>
</div>
<div class="column">
<p class="notification is-success">Nulla</p>
</div>
<div class="column is-6">
<p class="notification is-warning">Pellentesque eros tortor,
</p>
</div>
</div>
</body>
</html>
Question is related to my previous one: How to set column height equal to longest column in Bulma (flexbox)?
- edit: corrected title
- edit2: it has something to do with
align-content: stretch;class, though I'm have no idea how to use it. More info: http://cssreference.io/flexbox/#align-content
