I have a DialogFragment to show a View like a Popup screen.
The Window appears always in the middle of the screen.
Is there a way to set the position of the DialogFragment window?
I have looked in to the source code but couldn't find anything yet.
Try something like this:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
getDialog().getWindow().setGravity(Gravity.CENTER_HORIZONTAL | Gravity.TOP);
WindowManager.LayoutParams p = getDialog().getWindow().getAttributes();
p.width = ViewGroup.LayoutParams.MATCH_PARENT;
p.softInputMode = WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE;
p.x = 200;
...
getDialog().getWindow().setAttributes(p);
...
or other methods for getDialog().getWindow().
be sure to set the position after calling set-content.
Right, I banged head against wall for an hour or two with this, before finally getting DialogFragment positioned like I wanted.
I'm building on Steelight's answer here. This is the simplest, most reliable approach I found.
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle b) {
Window window = getDialog().getWindow();
// set "origin" to top left corner, so to speak
window.setGravity(Gravity.TOP|Gravity.LEFT);
// after that, setting values for x and y works "naturally"
WindowManager.LayoutParams params = window.getAttributes();
params.x = 300;
params.y = 100;
window.setAttributes(params);
Log.d(TAG, String.format("Positioning DialogFragment to: x %d; y %d", params.x, params.y));
}
Note that params.width and params.softInputMode (used in Steelight's answer) are irrelevant for this.
Below is a more complete example. What I really needed was to align a "confirm box" DialogFragment next to a "source" or "parent" View, in my case an ImageButton.
I chose to use DialogFragment, instead of any custom Fragment, because it gives you "dialog" features for free (close dialog when user clicks outside of it, etc).

Example ConfirmBox above its "source" ImageButton (trashcan)
/**
* A custom DialogFragment that is positioned above given "source" component.
*
* @author Jonik, https://mcmap.net/q/58135/-position-of-dialogfragment-in-android
*/
public class ConfirmBox extends DialogFragment {
private View source;
public ConfirmBox() {
}
public ConfirmBox(View source) {
this.source = source;
}
public static ConfirmBox newInstance(View source) {
return new ConfirmBox(source);
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setStyle(STYLE_NO_FRAME, R.style.Dialog);
}
@Override
public void onStart() {
super.onStart();
// Less dimmed background; see https://mcmap.net/q/58140/-dialogfragment-with-clear-background-not-dimmed/56285
Window window = getDialog().getWindow();
WindowManager.LayoutParams params = window.getAttributes();
params.dimAmount = 0.2f; // dim only a little bit
window.setAttributes(params);
// Transparent background; see https://mcmap.net/q/58141/-how-to-change-the-background-color-around-a-dialogfragment/56285
// (Needed to make dialog's alpha shadow look good)
window.setBackgroundDrawableResource(android.R.color.transparent);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Put your dialog layout in R.layout.view_confirm_box
View view = inflater.inflate(R.layout.view_confirm_box, container, false);
// Initialise what you need; set e.g. button texts and listeners, etc.
// ...
setDialogPosition();
return view;
}
/**
* Try to position this dialog next to "source" view
*/
private void setDialogPosition() {
if (source == null) {
return; // Leave the dialog in default position
}
// Find out location of source component on screen
// see https://mcmap.net/q/58142/-getting-view-39-s-coordinates-relative-to-the-root-layout
int[] location = new int[2];
source.getLocationOnScreen(location);
int sourceX = location[0];
int sourceY = location[1];
Window window = getDialog().getWindow();
// set "origin" to top left corner
window.setGravity(Gravity.TOP|Gravity.LEFT);
WindowManager.LayoutParams params = window.getAttributes();
// Just an example; edit to suit your needs.
params.x = sourceX - dpToPx(110); // about half of confirm button size left of source view
params.y = sourceY - dpToPx(80); // above source view
window.setAttributes(params);
}
public int dpToPx(float valueInDp) {
DisplayMetrics metrics = getActivity().getResources().getDisplayMetrics();
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, valueInDp, metrics);
}
}
It's quite easy to make the above more general-use by adding constructor parameters or setters as necessary. (My final ConfirmBox has a styled button (inside some borders etc) whose text and View.OnClickListener can be customised in code.)
source button (below which the dialog fragment is to be shown) position changes on screen orientation change,so on changing the orientation the dialog fragment is not updating the position as per the position of source. Could you please give me some hint on how to do this. –
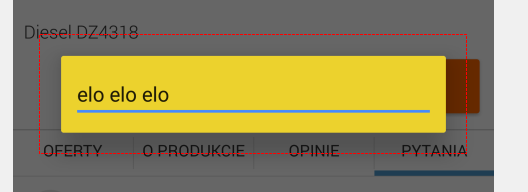
Gynaecology I use AppCompatDialogFragment from android.support.v7.app.AppCompatDialogFragment and I want to align dialog fragment to bottom of the screen and also remove all borders, especially I needed to set content width to match parent.
So, I wanted from this (yellow background comes from rootLayout of dialog fragment):
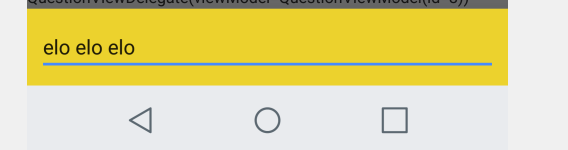
Get this:
None of solutions above worked. So, I did this:
fun AppCompatDialogFragment.alignToBottom() {
dialog.window.apply {
setGravity(Gravity.BOTTOM or Gravity.CENTER_HORIZONTAL)
decorView.apply {
// Get screen width
val displayMetrics = DisplayMetrics().apply {
windowManager.defaultDisplay.getMetrics(this)
}
setBackgroundColor(Color.WHITE) // I don't know why it is required, without it background of rootView is ignored (is transparent even if set in xml/runtime)
minimumWidth = displayMetrics.widthPixels
setPadding(0, 0, 0, 0)
layoutParams = LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)
invalidate()
}
}
}
dialog?.window?.setLayout(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT) was required. –
Jackboot You need to override onResume() method in your DialogFragment like following:
@Override
public void onResume() {
final Window dialogWindow = getDialog().getWindow();
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.x = 100; // set your X position here
lp.y = 200; // set your Y position here
dialogWindow.setAttributes(lp);
super.onResume();
}
getDialog().getWindow() will not work for a DialogFragment as getWindow() will return null if the hosting activity is not visible, which it isn't if you're writing a fragment-based app. You will get a NullPointerException when you try getAttributes().
I recommend Mobistry's answer. If you already have a DialogFragment class, it's not too hard to switch over. Just replace the onCreateDialog method with one that constructs and returns a PopupWindow. Then you should be able to reuse the View you supply to AlertDialog.builder.setView(), and call (PopupWindow object).showAtLocation().
PopupWindow leaks on rotation, whereas OS handles this for DialogFragment for us –
Stacee In case somebody would like to bring the dialog to the screen's bottom, and make it full width, here is my solution:
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// the content
final RelativeLayout root = new RelativeLayout(getActivity());
root.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
// creating the fullscreen dialog
final Dialog dialog = new Dialog(getActivity());
Window dialogWindow = dialog.getWindow();
dialog.setContentView(root);
dialogWindow.setBackgroundDrawable(new ColorDrawable(Color.WHITE));
WindowManager.LayoutParams params = dialogWindow.getAttributes();
params.width = ViewGroup.LayoutParams.MATCH_PARENT;
params.height = ViewGroup.LayoutParams.WRAP_CONTENT;
dialogWindow.setAttributes(params);
dialogWindow.setGravity(Gravity.BOTTOM);
return dialog;
}
I am using PopupWindow class for this purpose because you can specify the location and size of the view.
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Dialog dialog = new Dialog(mActivity, R.style.BottomDialog);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); //
dialog.setContentView(R.layout.layout_video_live);
dialog.setCanceledOnTouchOutside(true);
Window window = dialog.getWindow();
assert window != null;
WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM; //psotion
lp.width = WindowManager.LayoutParams.MATCH_PARENT; // fuill screen
lp.height = 280;
window.setAttributes(lp);
return dialog;
}
© 2022 - 2024 — McMap. All rights reserved.