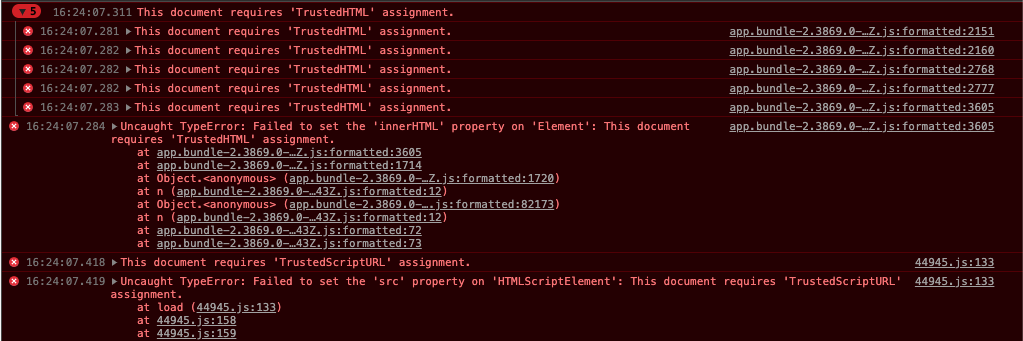
I am working on an app running Angularjs 1.4. This morning the app started crashing wit the below error when I updated my Chrome browser to Version 83.0.4103.61
Seems like it does not accept innerHTML anymore.
Edit: I figured out it has something to do with our CSP policies especially require-trusted-types-for 'script';
With the new chrome update, it seems to have become stricter.