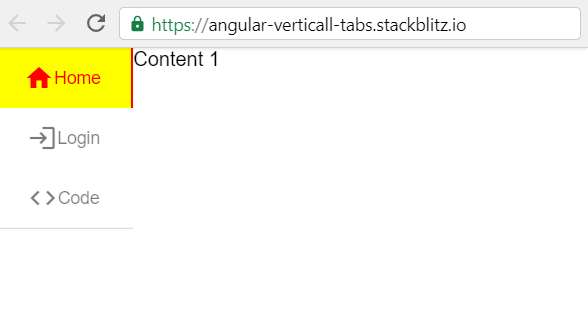
I am very new to Angular and tried to create vertical tabs using tabs, Sidenav and mat-action-list. I had to create separate component for tabs with hidden headers (because of ViewEncapsulation.None usage)
I don't know how to create stackblitz content yet. Here is very basic implementation. Hope it helps someone.
app.component.html
<mat-sidenav-container class="side-nav-container">
<mat-sidenav mode="side" opened class="sidenav">
<mat-action-list>
<button mat-list-item (click)="index = 0"> tab 1 </button>
<button mat-list-item (click)="index = 1"> tab 2 </button>
</mat-action-list>
</mat-sidenav>
<mat-sidenav-content>
<app-tab-content [(index)]=index></app-tab-content>
</mat-sidenav-content>
</mat-sidenav-container>
app.component.css
.side-nav-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.sidenav {
width: 200px;
background: rgb(15,62,9);
}
mat-action-list .mat-list-item {
color : white;
}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
index: number;
}
tab-content.component.html
<mat-tab-group [(selectedIndex)]="index" class="header-less-tabs" animationDuration="0ms">
<mat-tab> Content 1 </mat-tab>
<mat-tab> Content 2 </mat-tab>
</mat-tab-group>
tab-content.component.css
.header-less-tabs.mat-tab-group .mat-tab-header {
display: none;
}
tab-content.component.ts
import { Component, OnInit, ViewEncapsulation, Input } from '@angular/core';
@Component({
selector: 'app-tab-content',
templateUrl: './tab-content.component.html',
styleUrls: ['./tab-content.component.css'],
encapsulation: ViewEncapsulation.None
})
export class TabContentComponent {
@Input() index: number = 1;
}