Here is my code in the httpService.ts
public HttpPost(url: string, data: any): Observable<Response>
{
let headers = new Headers();
let reqOpts = new RequestOptions();
headers.append(AUTH_CONTENT_TYPE_KEY, AUTH_CONTENT_TYPE);
if (this.Token) {
headers.append(AUTH_HEADER_KEY, AUTH_TOKEN_PREFIX + this.Token);
}
reqOpts.headers = headers;
return this.http.post(url, data, reqOpts).timeout(30000).map((res: Response) => res)
.catch((err: Response) => { return Observable.throw(err) });
}
If I try to using this service to call an API like this way:
this.httpService.HttpPost(url, data).subscribe(
(res: any) =>
{
// do something
},
(error: any) =>
{
if (error.status === 409)
// do something
else if (error.status === 401)
// do something
else
// do something
}
);
and if the res status code is one other than 200, such as 401, 403 or 409, then these kind of annoying errors are generated by zone.js in console. (sorry for hide part url of APIs)
So is there anyway to stop zone.js to generate such a kind of annoying errors in console, tried to google for a solution with example but not found yet, Thanks!
tried to use this in main.ts but not worked:
window.console.error = function() {};
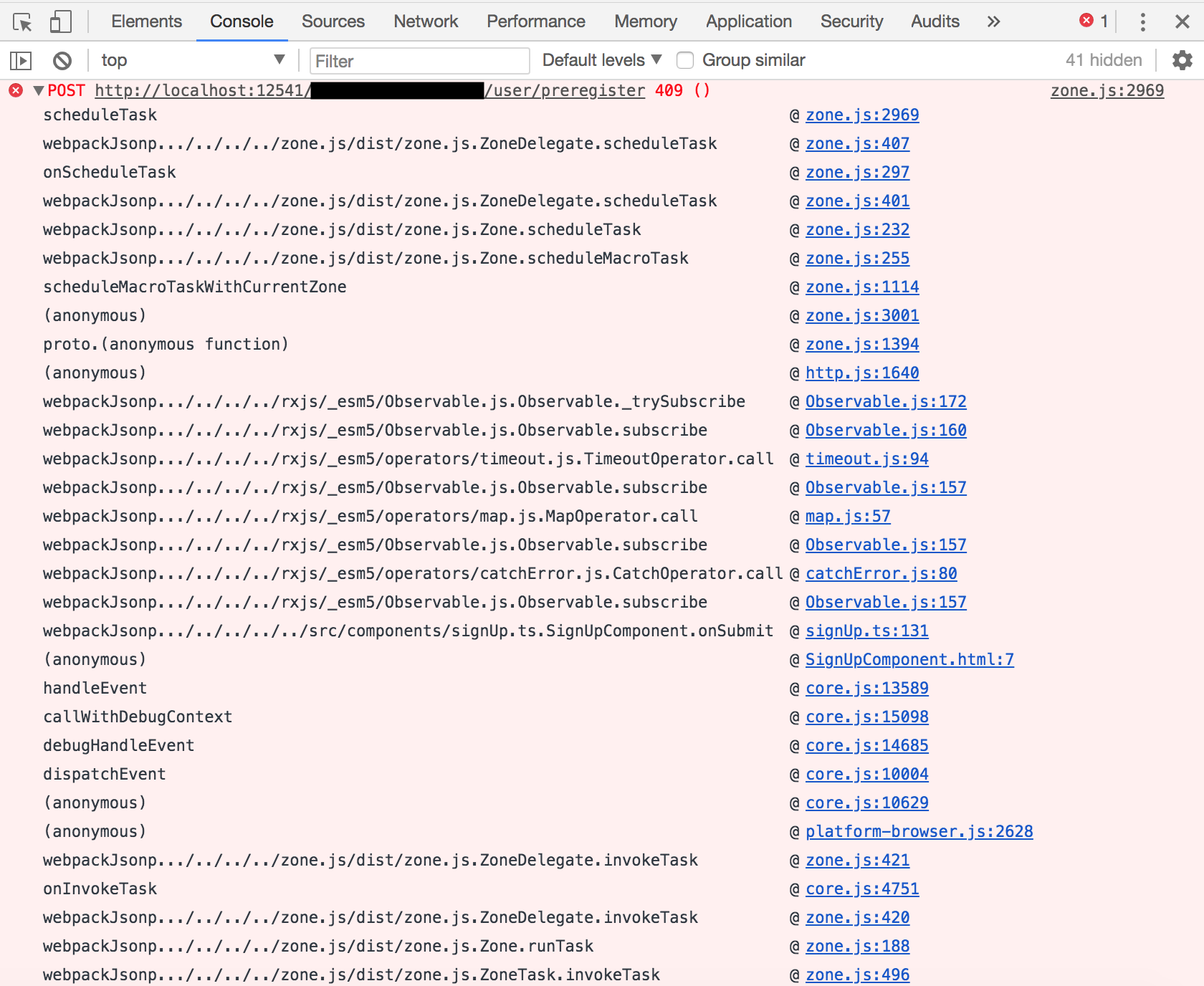
Edit: add stack trace: