Recently I started developing magento 2 projects.
First I tried on Windows with xampp and it was a mess... every refresh page was a nightmare, about 30-40sec to load the page. I read about it, that Windows system files is so slow working with magento because the large structure it has, and the article almmost was forcing you to use linux for developing on magento projects.
The problem is I need Windows for another company apps that only works on Windows, I tried to install a virtual machine with Virtualbox, it improved a bit... but the fact I'm working on a virtual machine pissed me off...
The next solution and I'm working currently, is using vagrant. Okay, I feel good developing on this way but it keeps going slow... 15-20s...
My config on Vagrant is 5120MB (pc has 8GB) and use all my pc 4 cores.
I'm feeling so bad working like this... when I was working on my previous projects, with symfony/Laravel/Codeigniter, was like:
write some lines of code, tab to browser, F5, INSTANTLY see changes.
On M2: write some lines of code, tab to browser, F5, wait... wait... okay now it refreshes the page, but it's not loaded, wait... wait... hmmm almost... okay. No changes but I cleaned the cache... ohhh I guess I had to remove static files too. Go for it... wait again...
God... There's no way M2 goes faster? I'm only asking 5s or something like that... it's just I'm feeling so dumb looking the screen waiting all the time...
For aclarations, I'm only asking for development mode, I tried had to install another project of magento on production mode for testing things faster and then it's okay fluid as hell compared with developer mode... because... omg... just try to do an order workflow again and again...
Well that's all... The only thing I didn't try is using Linux environment on the computer... but it's just the same as using vagrant... I don't understand... how are you developing M2 developers? in special frontend developers... I don't believe they are working the same way as me... waiting 20sec for loading the pages + cleaning cache + removing static files, etc.
Details: I tried everything with vagrant but don't improve, I'm currently on Ubuntu 15.04, Apache 2.4, PHP 5.6 (I tried 7 but still the same) mysql 5.6
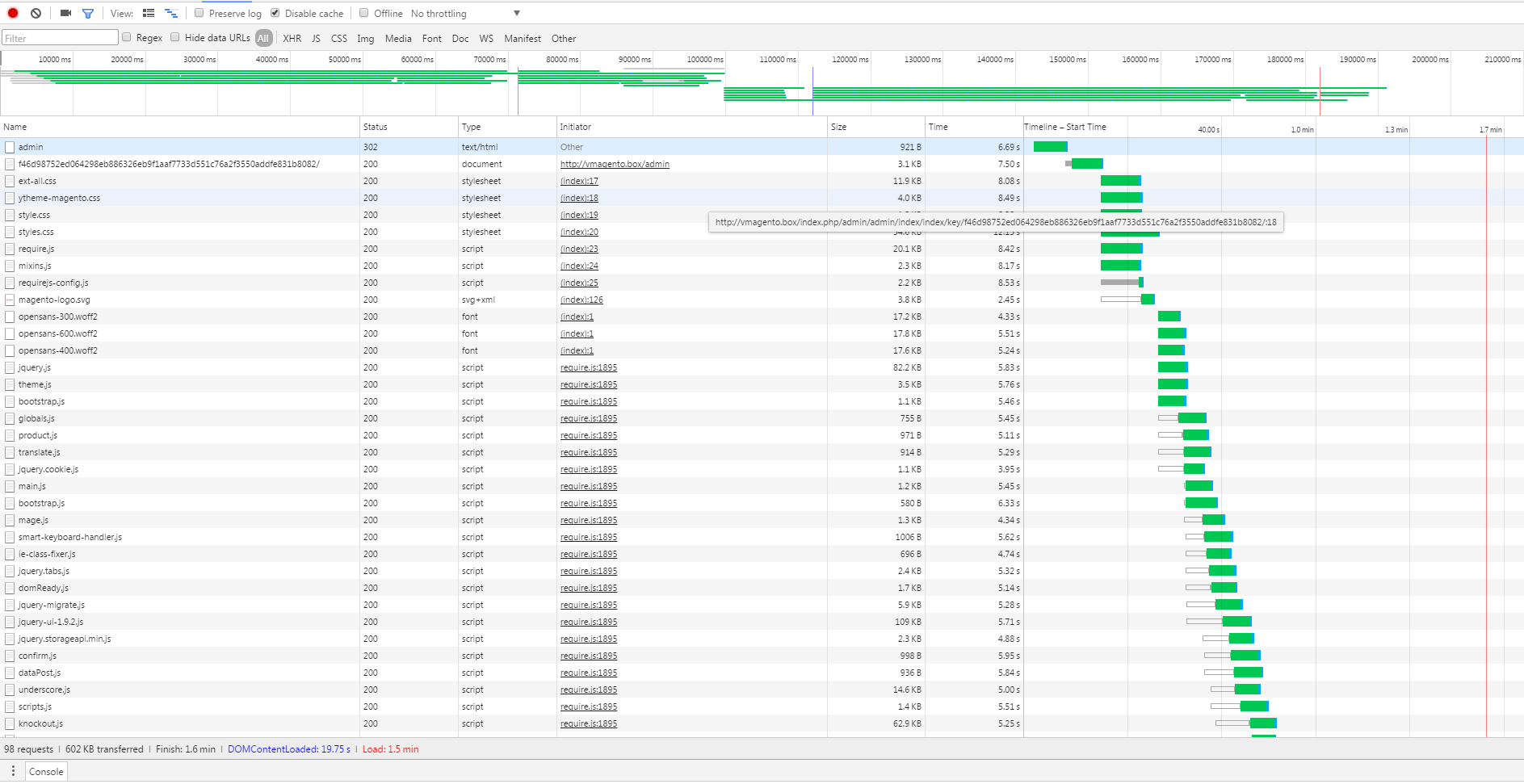
This is the network tab:
https://i.sstatic.net/uBhrg.png