I am using two Viewpager in my app,
1) First Viewpager displays images only
2) I am displaying price
now the issue is i have 4 images displaying in my viewpager1, and in second pager i have price as per selected product. first time it does not show anything, but when i scroll image and goes to next, it shows price..
pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Picasso.with(ProductLandingActivity.this) .load(categorylist.get(position).getProductLanding_packLink())
.error(R.drawable.nopreview )
.placeholder(R.drawable.progress_animation)
.into(selectedImage);
System.out.println("Selected is"+position);
selectedname.setText(categorylist.get(position).getProductLanding_packDesc());
for (int i = 0; i < categorylist.get(position).getItems().size(); i++) {
System.out.println("ProductPack_ID : " + categorylist.get(position).getItems().get(i).getPackSize_sellingPrice());
}
temp = categorylist.get(position).getItems();
packadapter = new MyPacksPagerAdapter(ProductLandingActivity.this,categorylist);
pagerpacks.setAdapter(packadapter);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
adapter
private class MyPacksPagerAdapter extends PagerAdapter {
Context context;
ArrayList<PackListModel> packsizedata ;
public MyPacksPagerAdapter(Context context,ArrayList<PackListModel> packsizedata) {
this.context = context;
this.packsizedata = packsizedata;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
final OneActor oneActor;
View view;
LayoutInflater infl = ((Activity)context).getLayoutInflater();
view = infl.inflate(R.layout.list_item_pagerpacktitles, container,false);
oneActor = new OneActor();
// oneActor.avatar = (ImageView) view.findViewById(R.id.image);
oneActor.name = (TextView) view.findViewById(R.id.product_landing_packsname);
oneActor.cmtCount = (TextView) view.findViewById(R.id.product_landing_packsprice);
view.setTag(oneActor);
oneActor.name.setText(temp.get(position).getPackSize_packSize());
oneActor.cmtCount.setText(temp.get(position).getPackSize_sellingPrice());
((ViewGroup) container).addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
@Override
public int getCount() {
return packsizedata.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return (view == object);
}
class OneActor{
// ImageView avatar;
TextView name,cmtCount;
}
}
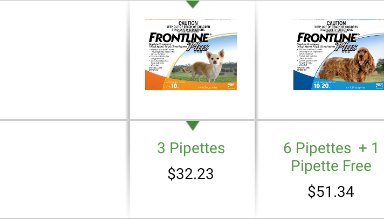
By defaulat when i run the app it shows like this,in second pager it is not showing product price,
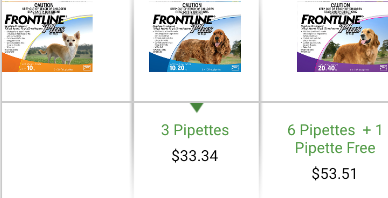
But when i scroll image it shows price
My Expected output is
This is my json response




onPageSelected. – KirschMyPacksPagerAdapter– KirschonPageSelected– Brogue