I'm dynamically generating an imagemap for a chart tool I have.
I was hoping to be able to set a border or color on the area tags so I could check everything was being generated with the right coords, but a little research shows this is not possible.
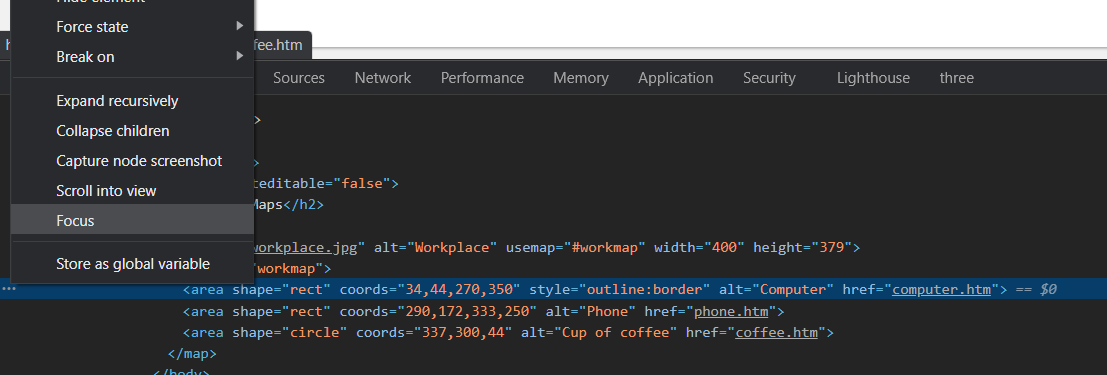
So whats the easiest way to check my image map is correct? Are there any browser tools which will "visualise" the areas?