CollapsingToolbarLayout works really closely with Toolbar and as such the collapsed height depends on the toolbar.
I was able to solve your problem using this layout (Note it goes into the normal CoordinatorLayout/AppBarLayout Setup, With Fab and a NestedScrollView or RecyclerView):
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="?attr/colorPrimaryDark"
app:contentScrim="@android:color/transparent"
app:titleEnabled="false"
>
<!-- There isnt a contentSCrim attribute so the toolbar is transparent after being
collapsed
Disabled the title also as you wont be needing it -->
<ImageView
android:id="@+id/image_v"
android:layout_width="match_parent"
android:layout_height="360dp"
android:layout_gravity="center"
android:scaleType="centerCrop"
android:src="@drawable/md2"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
tools:ignore="ContentDescription"
/>
<!-- Normal Imageview. Nothing interesting -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="168dp"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
<!-- The toolbar is styled normally. However we disable the title also in code.
Toolbar height is the main component that determines the collapsed height -->
<TextView
android:text="@string/app_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="?attr/colorPrimaryDark"
android:paddingLeft="72dp"
android:paddingRight="0dp"
android:paddingBottom="24dp"
android:paddingTop="24dp"
android:textColor="@android:color/white"
android:textAppearance="@style/TextAppearance.AppCompat.Headline"
/>
<!-- The title textView -->
</android.support.design.widget.CollapsingToolbarLayout>
The related activity looks like this:
...
setSupportActionBar((Toolbar) findViewById(R.id.toolbar));
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// Disable toolbar title
getSupportActionBar().setDisplayShowTitleEnabled(false);
...
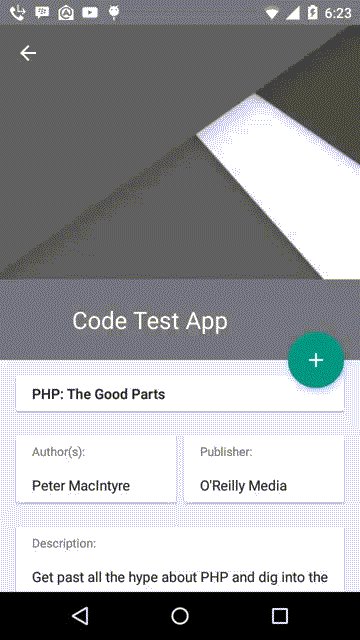
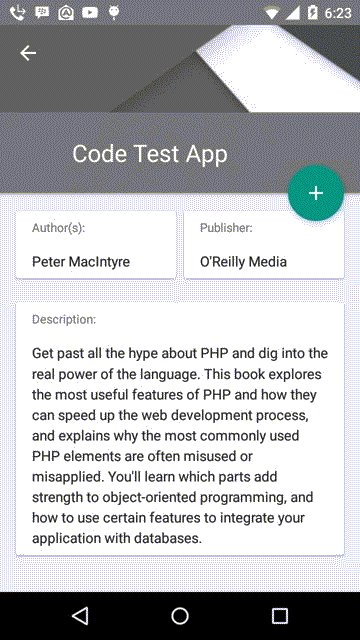
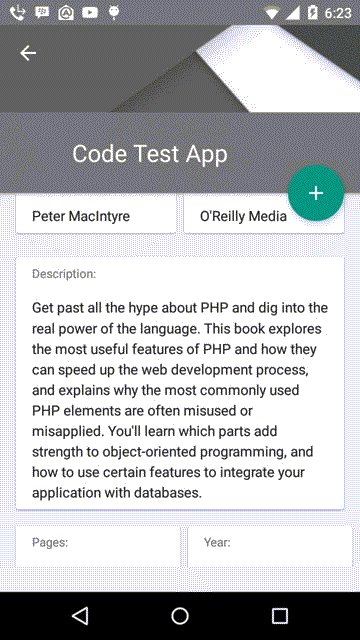
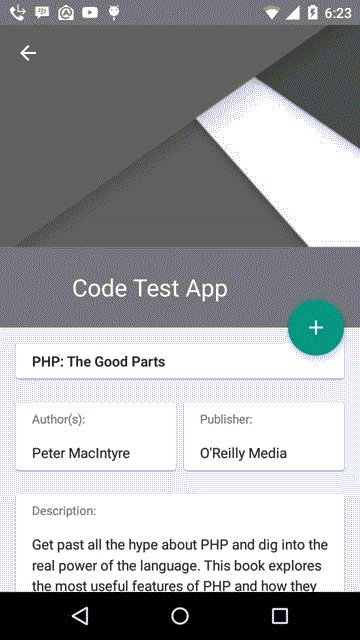
Here's a video of the interaction
![enter image description here]()