Is it somehow possible to load different modules in my angular 2 app runtime, from different servers and if so, how can I achieve this?
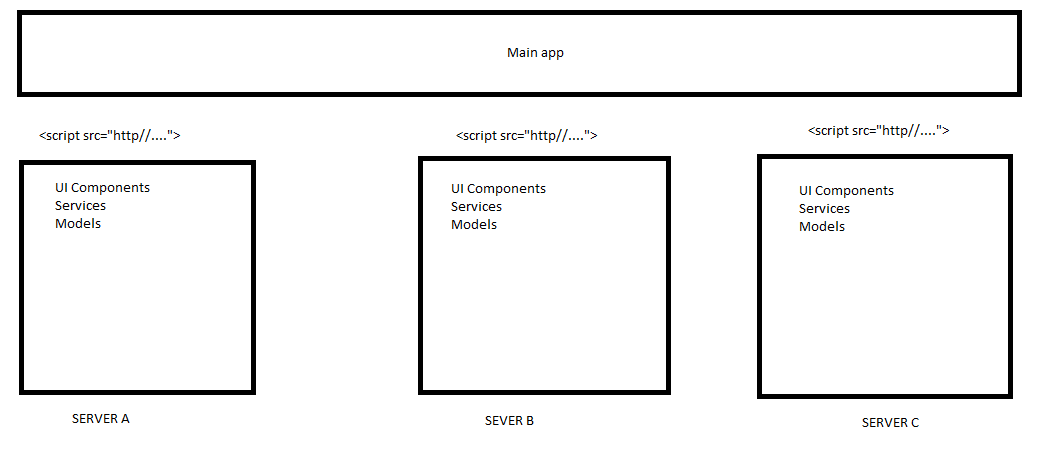
I would like to have my app load different components from the overall application from isolated servers (A, B, C), so they can be taken down and updated independently from the main app and any components which are included in A, B or C won't be loaded. The 3 modules shown on the bottom would have the Components, but the Main App would declare in it's HTML where it should load the component.
UPDATE
Lazy loading through routes is not what I'm looking for, the 3 modules should be completely independent modules which have their own repository, project, hosting, enz.


require.ensure. A2 handles this through lazy loaded routes, no other way. 'not what I'm looking for' suggests that you haven't designed the app properly to handle this situation with router. Without good reasoning it looks more like XY problem rather than anything else. – Calicoimportwill likely do better.Promise.all([import('modA').catch(noop), import('modB').catch(noop)]).then(([modA, modB]) => ....@NgModule(...import: [modA, modB])...) class MainMod{}. Again, this looks like design problem, and you will likely have numerous problems with this approach even if it's possible. The right way to do this is component router and lazy routes. – Calico