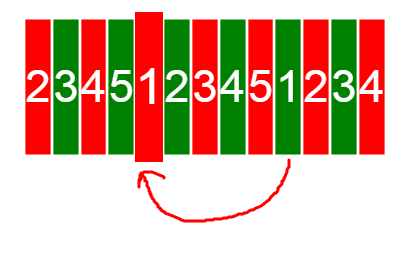
I've got a slider set up using slick slider. When using the next and previous buttons, the item comes in to view with a nice transition. The problem I'm having is that when it restarts its cycle, the first item "snaps" into view, instead of doing the transition. Furthermore it seems like it loses it's internal indexing, as the css "odd" and "even" classes are changed. See snippet below:
$(document).ready(function() {
$('.items').slick({
slidesToShow: 2,
speed: 500
});
});* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
height: 150px;
}
.slick-list, .slick-track {
height: 100%;
}
ul li {
width: 350px;
height: 100%;
}
ul li .content {
width: 100%;
height: 100%;
transition: transform 0.5s linear;
text-align: center;
}
ul li .content span {
color: #fff;
font-size: 50px;
font-family: Arial;
position: relative;
top: 50%;
transform: translateY(-50%);
display: block;
}
ul li:nth-child(odd) .content {
background-color: red;
}
ul li:nth-child(even) .content {
background-color: green;
}
ul li:not(.slick-current) .content {
transform: scale(0.9);
}<link href="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js"></script>
<ul class="items">
<li class="item">
<div class="content">
<span>1</span>
</div>
</li>
<li class="item">
<div class="content">
<span>2</span>
</div>
</li>
<li class="item">
<div class="content">
<span>3</span>
</div>
</li>
<li class="item">
<div class="content">
<span>4</span>
</div>
</li>
<li class="item">
<div class="content">
<span>5</span>
</div>
</li>
</ul>I think I know why it's doing this, it's because it has to create "cloned" items for the infinite loop functionality to work. I've tried a few different slider plugins and they all seem to have similar issues.
Does anyone know how I can fix this? jsfiddle here: https://jsfiddle.net/7kdmwkd9/1/