I am using this code to give multiple effect on bitmap that is on GlSurfaceView. apply-effects-on-image-using-effects
Now, I want to save the bitmap. They have given the code to save the bitmap but with that, whole GlSurfaceView is going to be saved as bitmap image. Instead I want to save only bitmap area to save as Image.
There is method that takes pixels and make bitmap from that and also make image. e.g.:
public Bitmap takeScreenshot(GL10 mGL) {
final int mWidth = mEffectView.getWidth();
final int mHeight = mEffectView.getHeight();
IntBuffer ib = IntBuffer.allocate(mWidth * mHeight);
IntBuffer ibt = IntBuffer.allocate(mWidth * mHeight);
mGL.glReadPixels(0, 0, mWidth, mHeight, GL10.GL_RGBA, GL10.GL_UNSIGNED_BYTE, ib);
// Convert upside down mirror-reversed image to right-side up normal
// image.
for (int i = 0; i < mHeight; i++) {
for (int j = 0; j < mWidth; j++) {
ibt.put((mHeight - i - 1) * mWidth + j, ib.get(i * mWidth + j));
}
}
Bitmap mBitmap = Bitmap.createBitmap(mWidth, mHeight, Bitmap.Config.ARGB_8888);
mBitmap.copyPixelsFromBuffer(ibt);
return mBitmap;
}
I guess, I need to update it like, instead it to be start with 0, 0, that should be start with bitmap top left coordinate. And that should work till bitmap height and width.
So, with that I can able to resolved my issue but don't know how to get that coordinate of bitmap image in GLSurfaceView.
Please check below image for more clarification.
Original Image:
Loaded image in the effect screen:
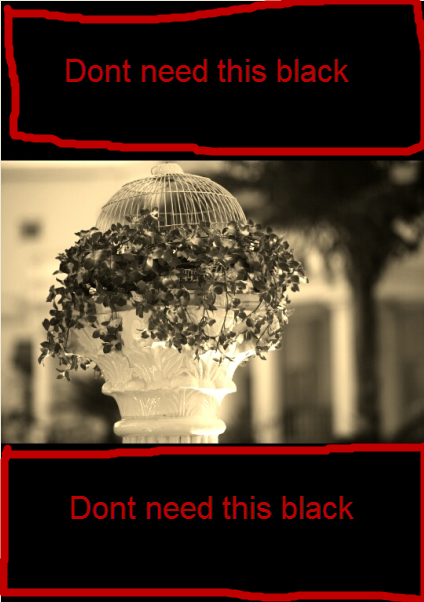
Image after applying effect and saved it:
This is what i want.