I am writing a program, but i encounter a problem: when I refresh the jsp page, system will automatically resubmit the whole page, and i don't know how to avoid it, can someone help me ?
Here's an explanation of the problem...
Clicking the "submit" button on a form sends a request to the web server, which includes all the data entered on the form. Not only the URL but also the form data is part of the request, and this request is remembered by the browser. If the user clicks "refresh", the browser repeats the request, sending the same URL and form data to the web server again.
But forms can be submitted in two different ways, GET or POST, depending on the "method" attribute of the "form" tag. There is a convention that a GET request has no side-effects; it only fetches data but does not make any changes to the database. On the other hand, if a request changes data it should always use a POST request. As I said, these are only conventions, and there is not much technical difference between them, but a very important difference is that browsers will warn the user if they try to repeat a POST -- clicking "refresh" will pop up a dialog box warning the user that this may cause an operation to be repeated, and confirming that they really want to resubmit. The browser does not show this confirmation when refreshing a GET request.
Is your form using the GET method, as suspected by @mk? If so, changing it to POST is the simplest solution, since this will at least mean that the user is warned if they try to refresh.
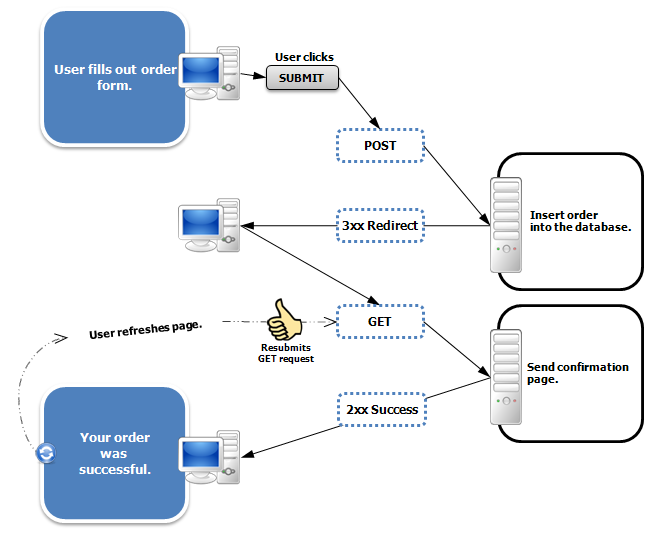
But a better solution is the POST+REDIRECT+GET idiom suggested by @cletus. This splits the database update (POST) and the view (GET) into two operations. Clicking refresh on the browser then merely repeats the GET, which has no side-effects.
The idiom you want here is either:
- POST+REDIRECT+GET; or
- AJAX form submission.
POST+REDIRECT+GET works like this:
- Form submissions use the POST method;
- When the JSP or (hopefully) servlet receives the POST, it does whatever it needs to do (saves or updates data or whatever);
- The servlet or JSP then uses a Location: HTTP header to redirect the user to what's probably that same URL.
The benefit of this is that clicking reload won't resubmit the form. Also if you click the browser back button you won't get prompted with the "submit again?" dialog box.
Here is a JSP example of this.
The AJAX submit means that instead of submitting the form back to the server in the traditional sense you create an AJAX request back to the server with the form data. That submit does what it needs to. Clicking reload will simply reload the page. It won't resend the AJAX request.
It works using the following script.
<script>
if ( window.history.replaceState ) {
window.history.replaceState( null, null, window.location.href );
}
</script>
Don't use GET for submitting or otherwise changing data. Use POST instead. You'll want to change your form to read
<form action="test.jsp" method="get">
See http://www.google.com/search?q=get+post for more info.
(Your question is also a bit unclear - do you mean refreshing in browser, or in the container (eg Tomcat)? What do you mean resubmit the page? Pages don't get submitted, forms do. Which system? I guessed what you meant, if you meant something else, let us know.)
IF you are using JSP in the serverside and using a controller Servlet to control the page direction. You can simply change Page direction mode from Forward to Page Redirection. This way you can prevent Form resubmit. this would be userful to understand it
regards!
Here is the solution
@RequestMapping(value="masterrulescreation")
protected ModelAndView masterrules(HttpServletRequest request, HttpServletResponse response) throws Exception {
try {
if(request.getParameter("ruleCode")!=null && request.getParameter("ruleCode")!="") //check the primary key is not null ,if goes for submission
{
request.setCharacterEncoding("UTF-8");
String xxx=request.getParameter("xxx");
S
boolean result=object.method(xxx);
String message="";//reurning a messgae is sucess
if(result==true)
{
message="Data Saved successfully";
}
else
{
message="Error while saving data";
}
return (new ModelAndView(getMasterrulescreation(),"message",message));
}
else //if no value in primary key redirect fresh page
{
return (new ModelAndView(getMasterrulescreation()));
}
}
catch (Exception e) {
e.printStackTrace();
return null;
}
}
We can use Post/Redirect/Get (PRG) pattern to solve the issue of multiple submission of same data.
It works as follows:
First time when a user submits a form to server by POST or GET method, then we update the state in application database.
Then we send a redirect response to send reply to client.
Then we load a view by using GET command. There is no data is sent in this. Since this a new JSP page, it is safe from multiple submits. The code that processes the request is idempotent. So it does not do same action twice for same request.
© 2022 - 2024 — McMap. All rights reserved.