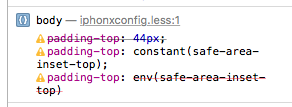
Firstly, safe-area-inset-dir is undefined on Chrome and Safari on mac, where I suspect you're measuring the padding. To my knowledge, you'll have to load the site on an iOS 11 device in Safari to see this variable have any value. I suspect this is why you have the 0px padding issue.
Also, as of iOS 11.2, the keyword to use is env. In fact, the iPhone X design guidelines references this and even includes a nice full example for detecting support for it:
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
This pattern will do a few things for you:
- Since
max is not part of standard CSS, we know that we're on Safari / Webkit, where safe-area-inset-dir should be defined (where dir is a direction).
- Also this will set the padding of the element to either your desired 'normal' padding (
12px in this case) on most devices or the needed safe area space if you're on an iPhone X. This is because iOS 11 on the iPhone 8 will define this variable as 0, which would result in padding of 0px otherwise.