I have a display of a users contact details where the user can alternate the display between left-to-right and right-to-left text.
In the Arabic language, the text is displayed and read from right-to-left, but phone numbers, web addresses and email addresses are displayed and read left-to-right in Arabic and other right-to-left languages.
I have been able to alternate the display of the users contact details, but the phone numbers do not display left-to-right when there is a space in the phone number. Here is a visual display of the issue I have:
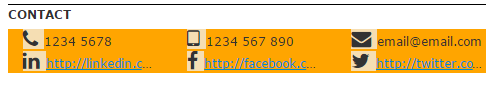
The following is the left-to-right display in the English language:

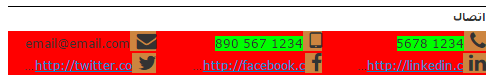
Here is the same details as above but displayed right-to-left in the Arabic language (the phone numbers (in the lime colour) have spaces and are not displayed correctly):
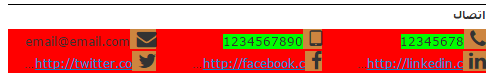
Here is the same details again, displayed right-to-left in the Arabic language, but with spaces eliminated from the phone numbers (the phone numbers (in the lime colour) are displayed correctly here):
Does anyone know how to display the phone numbers with spaces in them as left-to-right when in a right-to-left language?
Here is my HTML code:
<div class="row contact_reverse">
{{ #if contact_details_phone }}
<div class="col-sm-4 col-md-4 col-lg-4 ellipsis contact_reverse" dir="rtl" style="direction: rtl;">
<i class="fa fa-phone icon_size20 icon_padding_rtl"></i><span class="contact_dir_reverse">{{ contact_details_phone }}</span>
</div>
{{ /if }}
{{ #if contact_details_mobile_phone }}
<div class="col-sm-4 col-md-4 col-lg-4 ellipsis contact_reverse" dir="rtl" style="direction: rtl;">
<i class="fa fa-tablet icon_size20 icon_padding_rtl"></i><span class="contact_dir_reverse">{{ contact_details_mobile_phone }}</span>
</div>
{{ /if }}
{{ #if contact_details_email_address }}
<div class="col-sm-4 col-md-4 col-lg-4 ellipsis contact_reverse" dir="rtl" style="direction: rtl;">
<i class="fa fa-envelope icon_size20 icon_padding_rtl"></i>{{ contact_details_email_address }}
</div>
{{ /if }}
{{ #if contact_details_linkedin_address }}
<div class="col-sm-4 col-md-4 col-lg-4 ellipsis contact_reverse" dir="rtl" style="direction: rtl;">
<i class="fa fa-linkedin icon_size20 icon_padding_rtl"></i><span class="btu-link">{{ contact_details_linkedin_address }}</span>
</div>
{{ /if }}
{{ #if contact_details_facebook_address }}
<div class="col-sm-4 col-md-4 col-lg-4 ellipsis contact_reverse" dir="rtl" style="direction: rtl;">
<i class="fa fa-facebook icon_size20 icon_padding_rtl"></i><span class="btu-link">{{ contact_details_facebook_address }}</span>
</div>
{{ /if }}
{{ #if contact_details_twitter_address }}
<div class="col-sm-4 col-md-4 col-lg-4 ellipsis contact_reverse" dir="rtl" style="direction: rtl;">
<i class="fa fa-twitter icon_size20 icon_padding_rtl"></i><span class="btu-link">{{ contact_details_twitter_address }}</span>
</div>
{{ /if }}
</div>
Here is my CSS code:
.contact_reverse {
background-color: red;
-moz-transform: scale(-1, 1);
-webkit-transform: scale(-1, 1);
-o-transform: scale(-1, 1);
-ms-transform: scale(-1, 1);
transform: scale(-1, 1);
}
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.icon_size20 {
font-size: 20px !important;
}
.icon_padding_rtl {
padding-left: 6px !important;
background-color: peru;
}
.contact_dir_reverse {
background-color: lime;
direction: ltr;
}



unicode-bidiis exactly what I needed here - thanks! – Pandemonium