Bottom line you can change the language from inside the app. But, an
extra work is needed. I am listing a background on limitations for each iOS version and then providing the solution. because while explaining the solution you need to understand the reason behind it.
Update (iOS 9+)
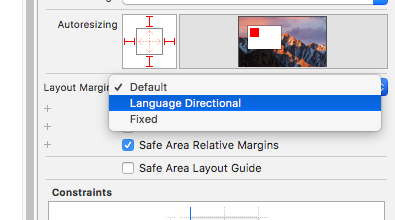
Solution Key: semanticContentAttribute
Some says that this way is not official and may cause efficiency problems.
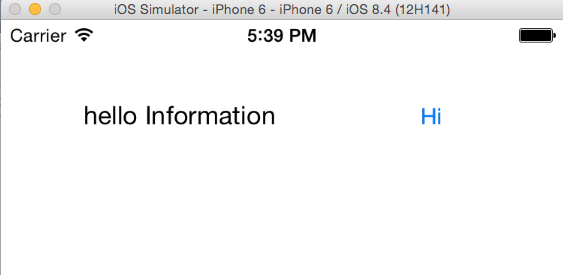
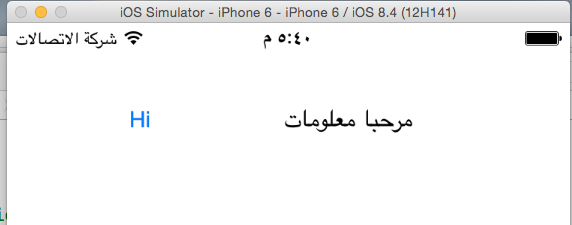
UI direction can be forced now without closing the app:
UIView.appearance().semanticContentAttribute = .forceRightToLeft
Note, bars in iOS 9 can't be forced to RTL (Navigation and TabBar). While it get forced with iOS 10.
The only remaining thing that can't be forced RTL in iOS 10 is the default back button.
Changing app the language along with forcing the layout doesn't
automatically forces the system to use the localized string file
associated with the language.
Below iOS 9
Short answer:
Changing the app language will not force the layout direction according to the selected language without an app restart.
Apple's guide line:
Apple doesn't provide that because they don't prefere to allow the user
to change language from inside the app. Apple pushes the developers to
use the device language. and not to change it from inside the app at all.
Workarwound:
Some apps that supports Arabic language notes the user, in the
settings page where the user can change the language, that the layout will not take effect without an app restart. store
link for sample app
Example code to change app language to arabic:
[[NSUserDefaults standardUserDefaults] setObject:[NSArray arrayWithObjects:@"ar", @"en", nil] forKey:@"AppleLanguages"];
That won't take effect without a restart
How to change app language without an app restart
Solution is to provide your own localization solution:
- Use Base Internationalization but don't localize storyboards.
- Create one strings file and localise it to all languages and base for (english).
- Place the change language feature in a
ViewController that starts before any other ViewController even before your main one. OR use an unwindSegue to go back to the root view controller after changing the language.
- Set strings for your views in
viewDidLoad method for all view controllers.
Don't satisfy points 5 and 6 if you are not supporting below iOS 9
Set the constraints for your views in viewDidLoad method for all view controllers.
When you set the constraints use right/left according to the language selected instead of leading/trailing.
Language class sample (Swift):
Initialise an object of this class in your singlton class.
class LanguageDetails: NSObject {
var language: String!
var bundle: Bundle!
let LANGUAGE_KEY: String = "LANGUAGE_KEY"
override init() {
super.init()
// user preferred languages. this is the default app language(device language - first launch app language)!
language = Bundle.main.preferredLocalizations[0]
// the language stored in UserDefaults have the priority over the device language.
language = Common.valueForKey(key: LANGUAGE_KEY, default_value: language as AnyObject) as! String
// init the bundle object that contains the localization files based on language
bundle = Bundle(path: Bundle.main.path(forResource: language == "ar" ? language : "Base", ofType: "lproj")!)
// bars direction
if isArabic() {
UIView.appearance().semanticContentAttribute = .forceRightToLeft
} else {
UIView.appearance().semanticContentAttribute = .forceLeftToRight
}
}
// check if current language is arabic
func isArabic () -> Bool {
return language == "ar"
}
// returns app language direction.
func rtl () -> Bool {
return Locale.characterDirection(forLanguage: language) == Locale.LanguageDirection.rightToLeft
}
// switches language. if its ar change it to en and vise-versa
func changeLanguage()
{
var changeTo: String
// check current language to switch to the other.
if language == "ar" {
changeTo = "en"
} else {
changeTo = "ar"
}
// change language
changeLanguageTo(lang: changeTo)
Log.info("Language changed to: \(language)")
}
// change language to a specfic one.
func changeLanguageTo(lang: String) {
language = lang
// set language to user defaults
Common.setValue(value: language as AnyObject, key: LANGUAGE_KEY)
// set prefered languages for the app.
UserDefaults.standard.set([lang], forKey: "AppleLanguages")
UserDefaults.standard.synchronize()
// re-set the bundle object based on the new langauge
bundle = Bundle(path: Bundle.main.path(forResource: language == "ar" ? language : "Base", ofType: "lproj")!)
// app direction
if isArabic() {
UIView.appearance().semanticContentAttribute = .forceRightToLeft
} else {
UIView.appearance().semanticContentAttribute = .forceLeftToRight
}
Log.info("Language changed to: \(language)")
}
// get local string
func getLocale() -> NSLocale {
if rtl() {
return NSLocale(localeIdentifier: "ar_JO")
} else {
return NSLocale(localeIdentifier: "en_US")
}
}
// get localized string based on app langauge.
func LocalString(key: String) -> String {
let localizedString: String? = NSLocalizedString(key, bundle: bundle, value: key, comment: "")
// Log.ver("Localized string '\(localizedString ?? "not found")' for key '\(key)'")
return localizedString ?? key
}
// get localized string for specific language
func LocalString(key: String, lan: String) -> String {
let bundl:Bundle! = Bundle(path: Bundle.main.path(forResource: lan == "ar" ? lan : "Base", ofType: "lproj")!)
return NSLocalizedString(key, bundle: bundl, value: key, comment: "")
}
}
Language class sample (Objective-c):
Swift sample provides full solution. sorry you need to convert it yourself.
@implementation LanguageDetails
@synthesize language;
@synthesize bundle;
#define LANGUAGE_KEY @"LANGUAGE_KEY"
// language var is also the strings file name ar or en
- (id)init
{
if (self = [super init]) {
language = [[[NSBundle mainBundle] preferredLocalizations] objectAtIndex:0];
if (![language isEqualToString:@"ar"])
language = @"en";
language = [Common valueForKey:LANGUAGE_KEY defaultValue:language];
bundle = [NSBundle mainBundle];
}
return self;
}
- (BOOL)rtl {
return [NSLocale characterDirectionForLanguage:language] == NSLocaleLanguageDirectionRightToLeft;
}
- (void)changeLanguage
{
if ([language isEqualToString:@"ar"])
language = @"en";
else
language = @"ar";
[Common setValue:language forKey:LANGUAGE_KEY];
}
- (void)changeLanguageTo:(NSString *)lang
{
language = lang;
[Common setValue:language forKey:LANGUAGE_KEY];
}
- (NSString *) LocalString:(NSString *)key {
return NSLocalizedStringFromTableInBundle(key, language, bundle, nil);
}
@end