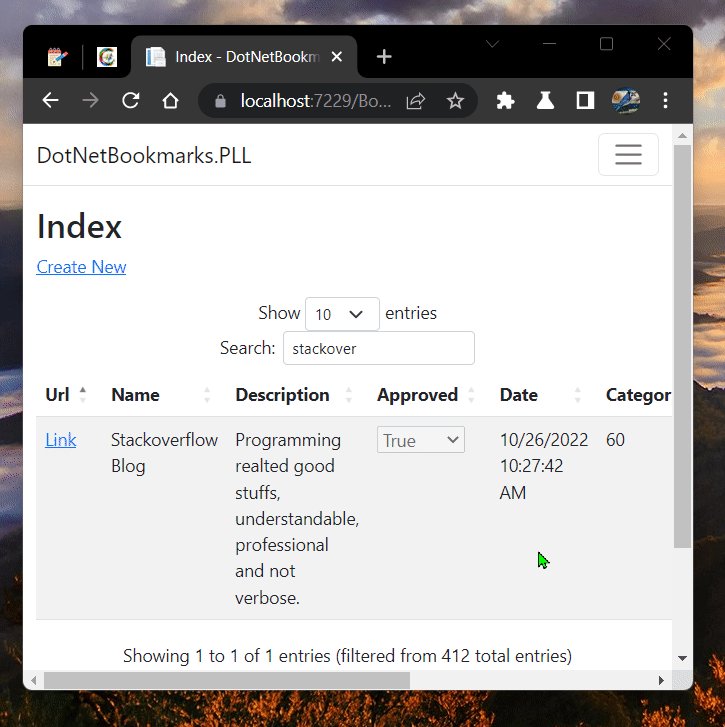
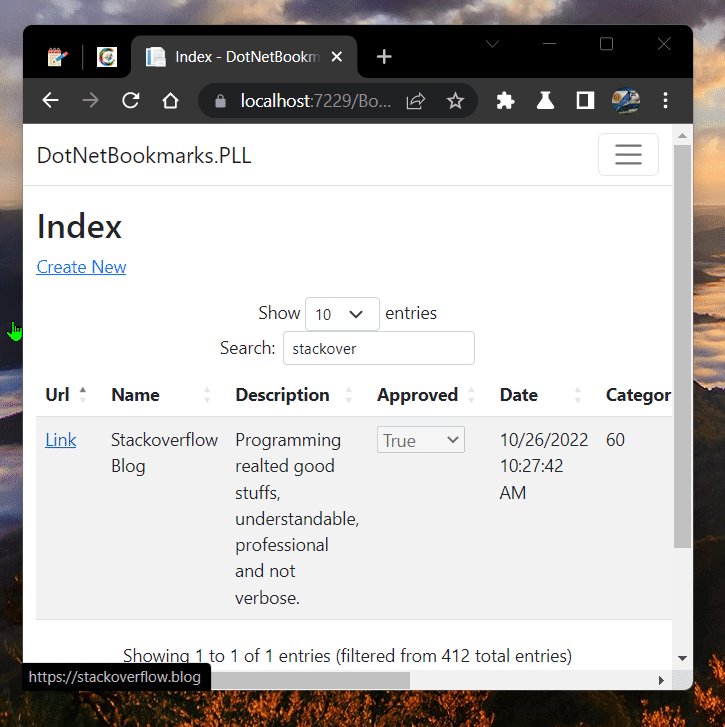
This view suppose to show a list of hyperlinks, each pointing to an external URL. The goal is for the user to click one of these links and have their browser open a new tab with the selected URL. Currently I have the following markup:
@Html.ActionLink("SomeSite", "http://subdomain.mydomain.com/SomeSite")
This markup produces:
http://localhost:58980/AccessInstance/http%3a/subdomain.mydomain.com/SomeSite
instead of :
http://subdomain.mydomain.com/SomeSite
What can I change in my markup to make this work as I expect?



@Html.DisplayFor(model => model.Announcment_Link)how can I make it to be a link – Prop