I am using materialize css for my website and currently I am trying to change the style of the thumb of the range input (i.e. The thing you click and hold to change the value of the slide bar)
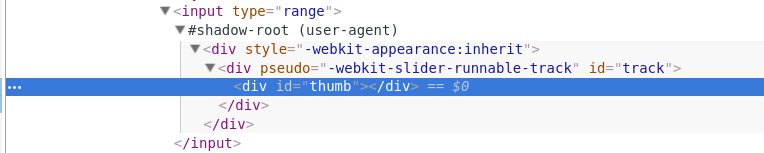
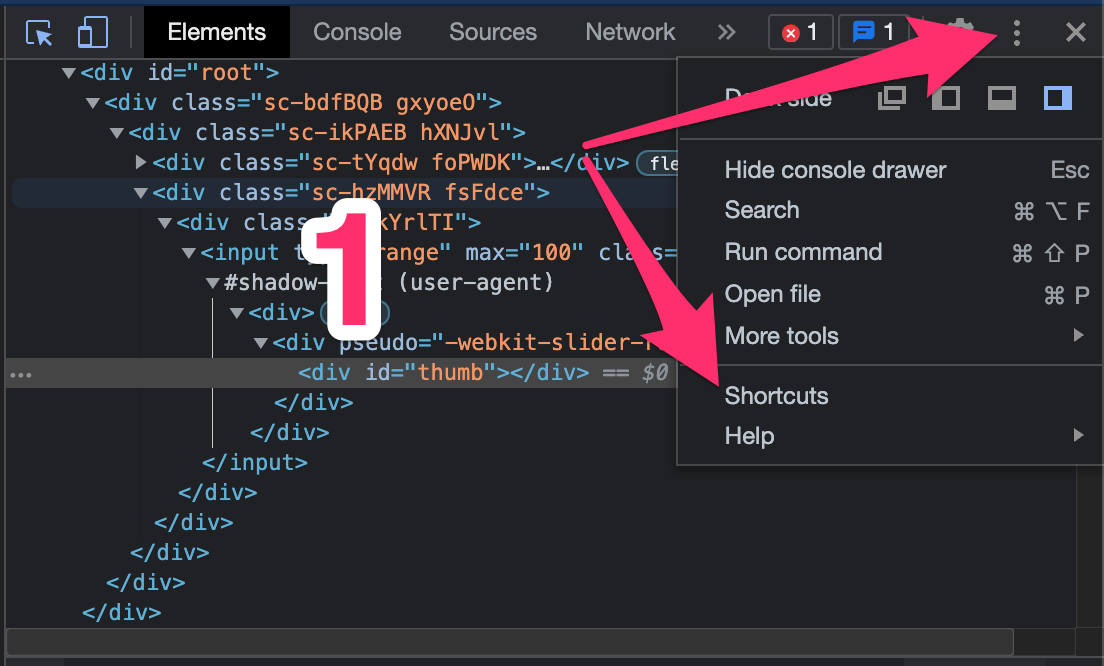
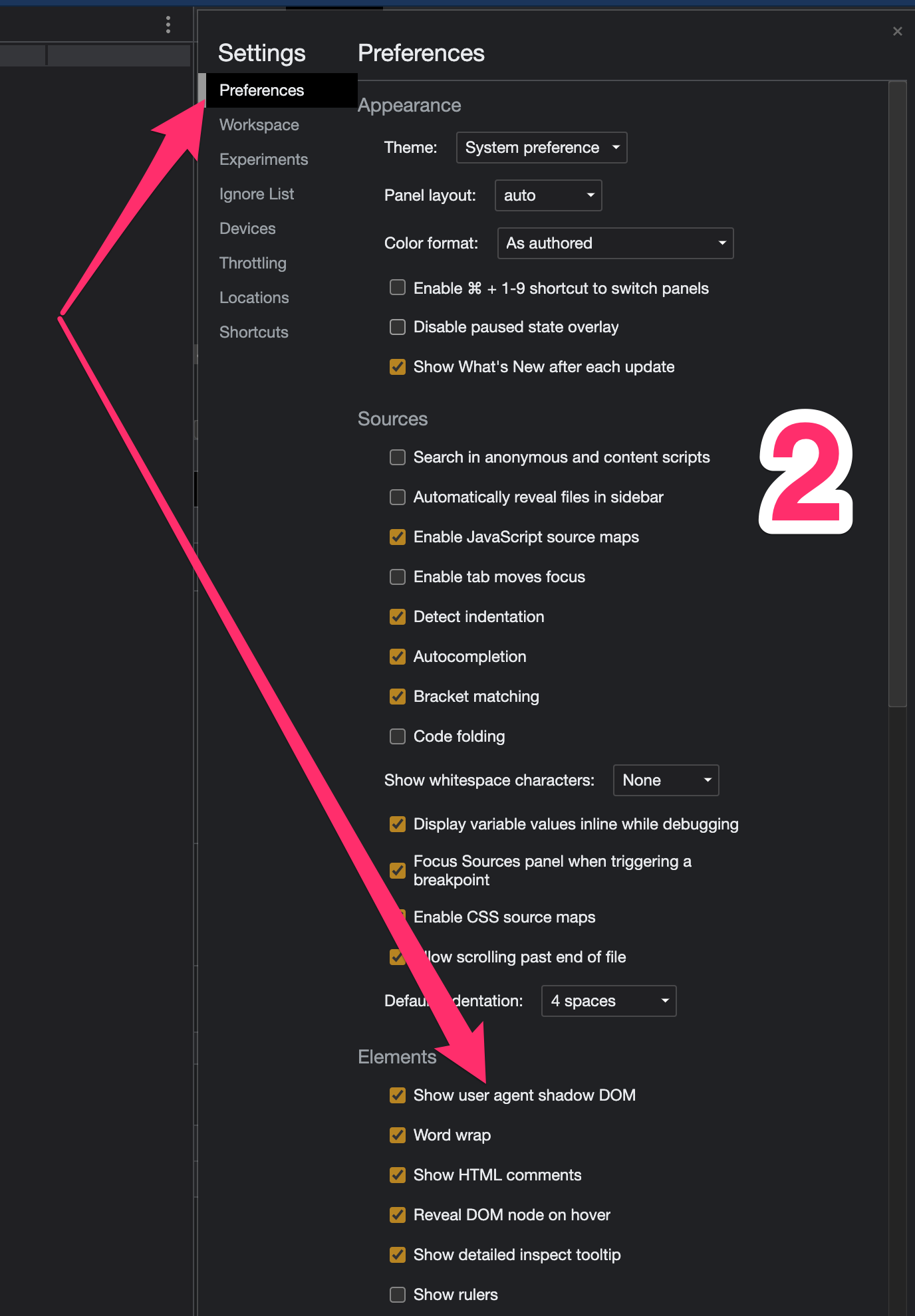
And when changing sytle, I would like to change value on Chrome developer tools first to see how it looks before making the change in my CSS. However, I can only find the style for the range input in developer tools but not the style for the thumb. Is there a way I can see the style of the thumb in Chrome developer tools?
P.S. Mainly the HTML5 range input. The noUISlider is created by Javascript and it is visible on developer tools. Sorry that there is no id for the HTML5 range input so I can only link to to header nearest to it.