I'd like to use Toolbar with Jetpack Compose. Does it have such a Composable component?
Using
compose_version = '1.0.0-beta01'
TopAppBar(
title = {
Text(text = "Pets Show")
},
navigationIcon = {
IconButton(onClick = { }) {
Icon(imageVector = Icons.Filled.Menu, contentDescription = "Menu Btn")
}
},
backgroundColor = Color.Transparent,
contentColor = Color.Gray,
elevation = 2.dp
)
You can use the TopAppBar.
The best way is to use it with the Scaffold. Something like:
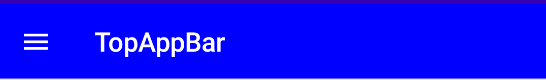
Scaffold(
topBar = {
TopAppBar(
title = {
Text(text = "TopAppBar")
},
navigationIcon = {
IconButton(onClick = { }) {
Icon(Icons.Filled.Menu,"")
}
},
backgroundColor = Color.Blue,
contentColor = Color.White,
elevation = 12.dp
)
}, content = {
})
Using
compose_version = '1.0.0-beta01'
TopAppBar(
title = {
Text(text = "Pets Show")
},
navigationIcon = {
IconButton(onClick = { }) {
Icon(imageVector = Icons.Filled.Menu, contentDescription = "Menu Btn")
}
},
backgroundColor = Color.Transparent,
contentColor = Color.Gray,
elevation = 2.dp
)
TopAppBar is a pre-defined composable that will help you accomplish what you want. You can use it with Scaffold in order to get basic material design scaffolding to hook up the TopAppBar.
Here is an example with detailed comments to see how to use it - https://github.com/vinaygaba/Learn-Jetpack-Compose-By-Example/blob/1f843cb2bf18b9988a0dfc611b631f216f02149e/app/src/main/java/com/example/jetpackcompose/material/FixedActionButtonActivity.kt#L70
Copying it here to make it easy to consume
// Scaffold is a pre-defined composable that implements the basic material design visual
// layout structure. It takes in child composables for all the common elements that you see
// in an app using material design - app bar, bottom app bar, floating action button, etc. It
// also takes care of laying out these child composables in the correct positions - eg bottom
// app bar is automatically placed at the bottom of the screen even though I didn't specify
// that explicitly.
Scaffold(
scaffoldState = scaffoldState,
topAppBar = { TopAppBar(title = { Text("Scaffold Examples") }) },
bottomAppBar = { fabConfiguration ->
// We specify the shape of the FAB bu passing a shape composable (fabShape) as a
// parameter to cutoutShape property of the BottomAppBar. It automatically creates a
// cutout in the BottomAppBar based on the shape of the Floating Action Button.
BottomAppBar(fabConfiguration = fabConfiguration, cutoutShape = fabShape) {}
},
floatingActionButton = {
FloatingActionButton(
onClick = {},
// We specify the same shape that we passed as the cutoutShape above.
shape = fabShape,
// We use the secondary color from the current theme. It uses the defaults when
// you don't specify a theme (this example doesn't specify a theme either hence
// it will just use defaults. Look at DarkModeActivity if you want to see an
// example of using themes.
backgroundColor = MaterialTheme.colors.secondary
) {
IconButton(onClick = {}) {
Icon(asset = Icons.Filled.Favorite)
}
}
},
floatingActionButtonPosition = Scaffold.FabPosition.CenterDocked,
bodyContent = { modifier ->
// Vertical scroller is a composable that adds the ability to scroll through the
// child views
VerticalScroller {
// Column is a composable that places its children in a vertical sequence. You
// can think of it similar to a LinearLayout with the vertical orientation.
Column(modifier) {
repeat(100) {
// Card composable is a predefined composable that is meant to represent
// the card surface as specified by the Material Design specification. We
// also configure it to have rounded corners and apply a modifier.
Card(color = colors[it % colors.size],
shape = RoundedCornerShape(8.dp),
modifier = Modifier.padding(8.dp)
) {
Spacer(modifier = Modifier.fillMaxWidth() + Modifier.preferredHeight(200.dp))
}
}
}
}
}
)
Yes, it's TopAppBar (in androidx.ui.material). It allows you to specify a title, color, navigation icon, and actions. See the documentation for more information.
use TopAppBar like this
TopAppBar(
title = {
Text(text = "Jetpack Compose")
},
navigationIcon = {
IconButton(onClick = {}) {
Icon(imageVector = Icons.Filled.Menu, contentDescription = "Menu")
}
},
actions = {
IconButton(onClick = {}) {
Icon(imageVector = Icons.Rounded.Search,
contentDescription = "Search",
tint = Color.White)
}
},
backgroundColor = Color.Blue,
contentColor = Color.White,
elevation = 12.dp
)
© 2022 - 2024 — McMap. All rights reserved.