Above answers works specially of @fose, adding up few more details so in case any newbie face this can easily solve the problem. for complete guide check this link
You need to download fonts first to solve this,
for Power Line fonts clone this fonts from github
git clone https://github.com/abertsch/Menlo-for-Powerline.git
after that you need to move this fonts to your Fonts folder that could be used globally.
sudo mv Menlo*.ttf /usr/share/fonts
if you face any error in this, you can manually type the name of Fonts, e.g
sudo mv 'Menlo Bold Italic for Powerline.ttf' /usr/share/fonts
after all this, open VS Code
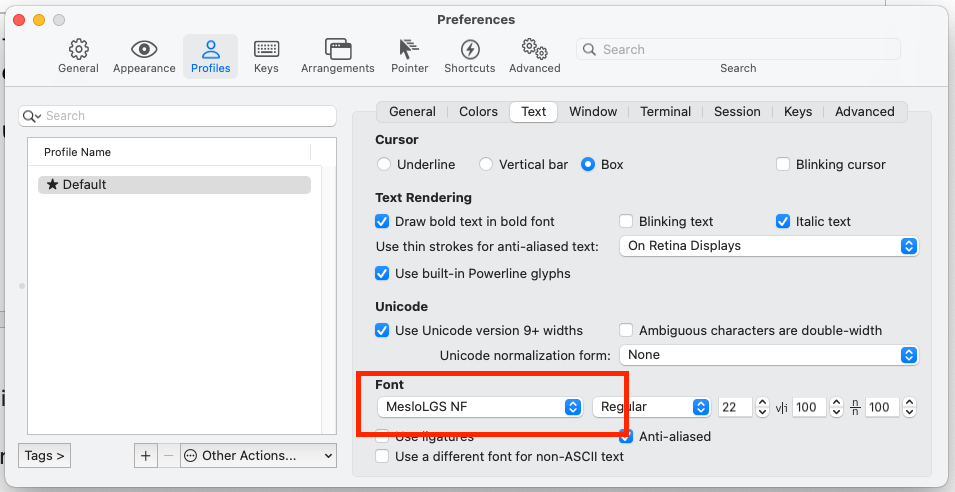
VS Code Settings -> Preferences -> Settings
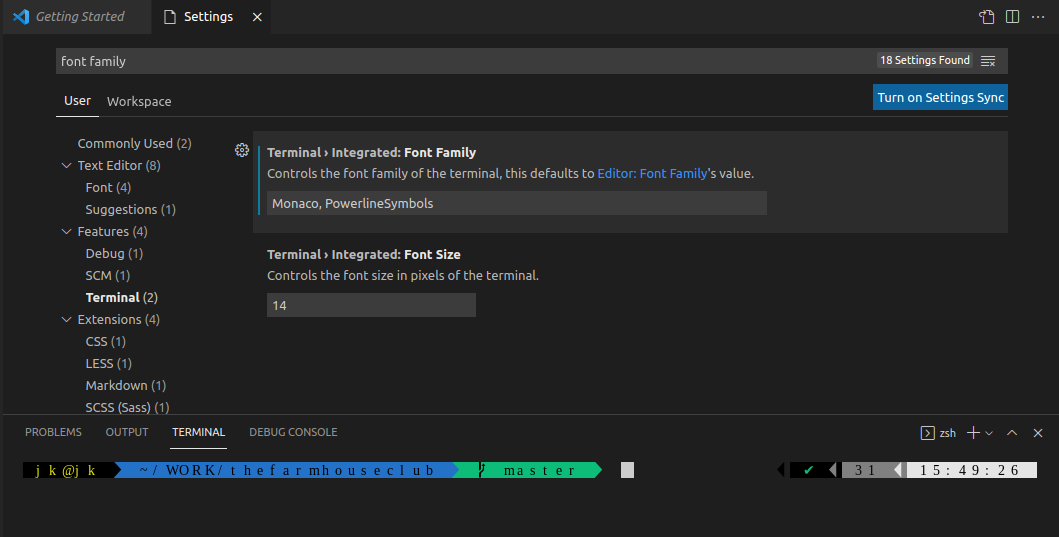
Search for terminal integrated font or Font Family and select Terminal.
Add Monaco, PowerlineSymbols into the Terminal > Integrated: Font Family in text input box.
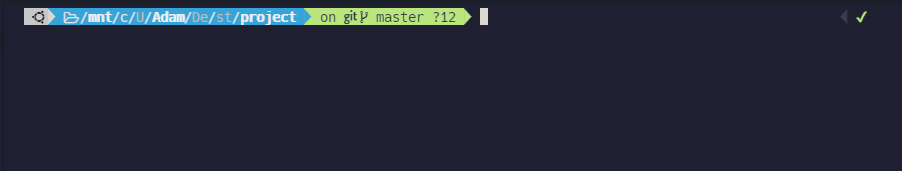
END RESULT: including settings
![END RESULT image]()