I found a workaround for this.
The main idea is to set the height of the View with the texts and input fields to match exactly the height of the screen minus the View which contains the buttons.
The challenge is to calculate this height. Abhishek Kumar's answer helped me (https://mcmap.net/q/115933/-get-size-of-a-view-in-react-native) See my code below:
import { View, ScrollView, Text, TouchableOpacity, Dimensions } from 'react-native';
const screenHeight = Dimensions.get('window').height;
class MyClass extends React.Component {
constructor(props) {
super(props);
this.state = {buttonViewHeight: 0};
}
find_dimesions(layout){
this.setState({buttonViewHeight: layout.height});
}
render() {
return (
<View style={{minHeight: screenHeight, flex: 1, alignItems: 'center'}}>
<ScrollView style={{minHeight: screenHeight}}>
<View style={{minHeight: screenHeight}}>
<View style={{minHeight: screenHeight - this.state.buttonViewHeight, borderWidth: 2, borderColor: 'red', alignItems: 'center', flex: 1}]}>
<Text>Some text with different length in different cases, or some input fileds.</Text>
</View>
<View onLayout={(event) => { this.find_dimesions(event.nativeEvent.layout) }} style={{paddingBottom: 50, flex: 1, borderWidth: 2, borderColor: 'green'}}>
<TouchableOpacity
style={[commonStyles.greenButton, styles.buttonPadding]} >
<Text style={commonStyles.greenButtonTitle}>Next</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.cancelButtonContainer} >
<Text style={styles.cancelButton}>Cancel</Text>
</TouchableOpacity>
</View>
</View>
</ScrollView>
</View>
}
}
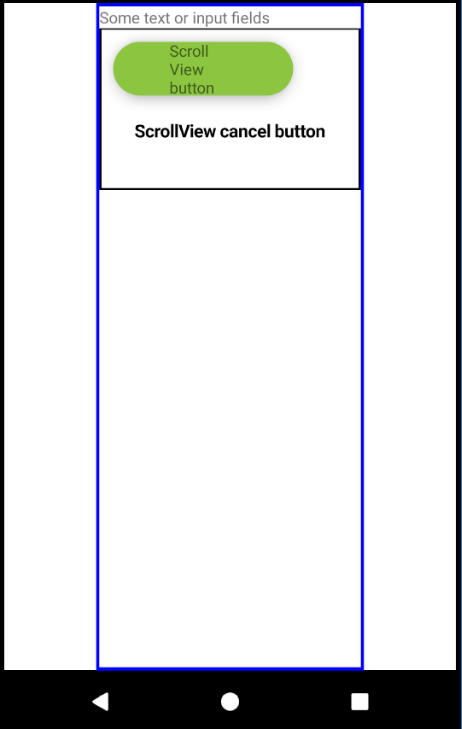
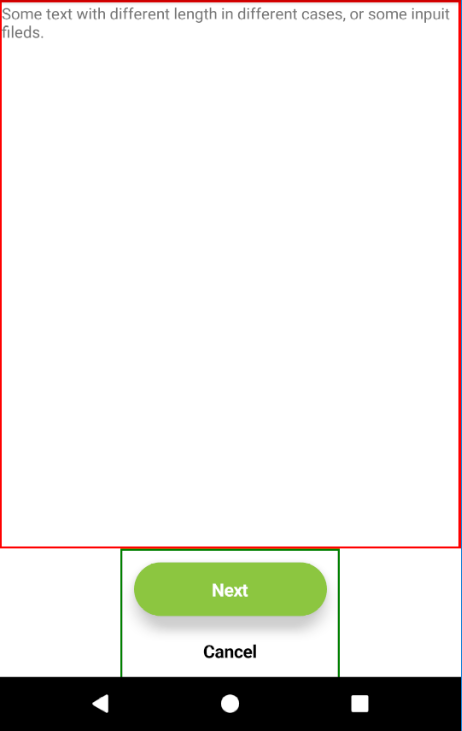
On the picture below you can see the result
![This is how it looks now]()
This solution will cause an animation like effect as the view renders multiple times, because of the changing of the View's height. The button's View "fade in" as you open the screen.
If you find a better solution please let me know!