BottomAppBar + BottomNavigationBar
The question title asks about BottomNavigationBar so I'm adding this answer to help people using both a BottomAppBar with a BottomNavigationBar.
If you're not using BottomNavigationBar, ignore this.
NavBar Covers Notch
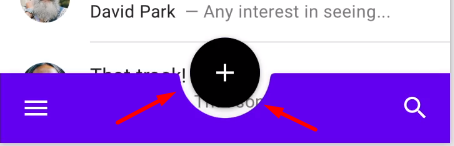
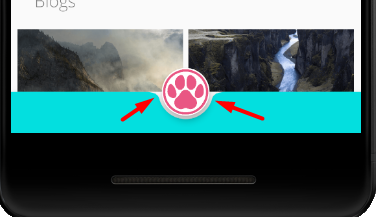
By default, a BottomNavigationBar used as a child inside a BottomAppBar, will cover the notch like so:
![BottomNavBar in BottomAppBar]()
We need to remove its color & shadow to let the notch show.
Using BottomNavigationBar in BottomAppBar
To keep the notch visible...
BottomNavigationBar needs:
- a
backgroundColor specified, with 0 alpha (completely transparent)
- otherwise, the default
onBackground theme color is used, covering the notch
elevation: 0 to remove an ugly shadow under BottomNavigationBar
- the transparent
backgroundColor makes the shadow visible & horrendous
BottomAppBar needs:
shape: CircularNotchedRectangle() obviously, to have a notch for the FABelevation: 0 to remove a slight shadow under the notched FAB (barely visible)
Scaffold needs:
extendBody: true to allow body content to flow underneath notched FAB
SafeArea needs:
- if using
SafeArea, use bottom:false arg, so our body can flow below past the BottomNavigationBar, under the FAB
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
extendBody: true, // CRITICAL for body flowing under FAB
body: SafeArea(
child: Center(
child: Container(
color: Colors.greenAccent,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
),
bottom: false,
// ↑ SafeArea(bottom:false) allows Scaffold body:+extendBody: to hit bottom edge
),
// ↓ Location: centerDocked positions notched FAB in center of BottomAppBar ↓
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
bottomNavigationBar: BottomAppBar( // ****** APP BAR ******************
clipBehavior: Clip.antiAlias,
shape: CircularNotchedRectangle(), // ← carves notch for FAB in BottomAppBar
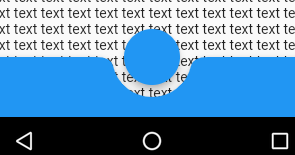
color: Theme.of(context).primaryColor.withAlpha(255),
// ↑ use .withAlpha(0) to debug/peek underneath ↑ BottomAppBar
elevation: 0, // ← removes slight shadow under FAB, hardly noticeable
// ↑ default elevation is 8. Peek it by setting color ↑ alpha to 0
child: BottomNavigationBar( // ***** NAVBAR *************************
elevation: 0, // 0 removes ugly rectangular NavBar shadow
// CRITICAL ↓ a solid color here destroys FAB notch. Use alpha 0!
backgroundColor: Theme.of(context).primaryColor.withAlpha(0),
// ====================== END OF INTERESTING STUFF =================
selectedItemColor: Theme.of(context).colorScheme.onSurface,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.ac_unit_outlined,
size: 40,
color: Theme.of(context).colorScheme.onBackground),
label: 'Home'),
BottomNavigationBarItem(
icon: Icon(Icons.access_alarm,
size: 40,
color: Theme.of(context).colorScheme.onBackground),
label: 'Edit')
],
),
),
);
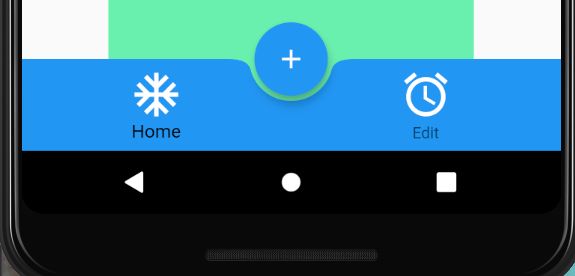
Result
With the above pieces in place you should see something like this:
![BottomNavBar in BottomAppBar /w Notched FAB]()