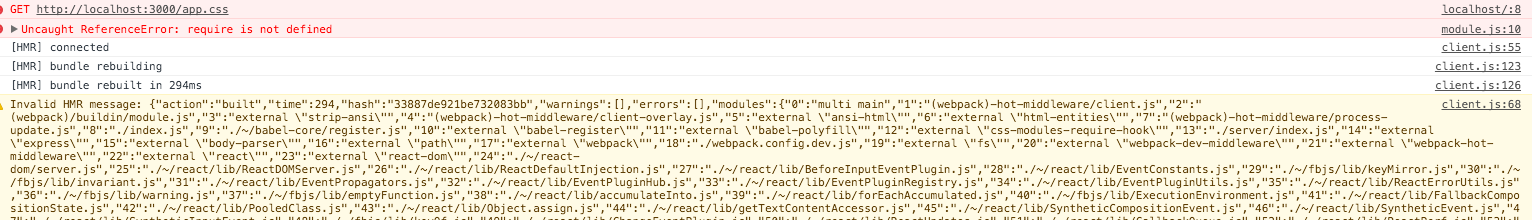
I'm getting the following error from Webpack:
Invalid HMR message Followed by a string of very detailed JSON.
There really aren't any resources that I can find to better debug this. Any tips?
Bonus if anyone can give me insight to why require can't be found when it's used throughout the app no problem.
Here are some details:
- Running Node/Babel
- Using Webpack
NPM dependencies:
"dependencies": {
"babel-core": "^6.7.2",
"babel-polyfill": "^6.7.4",
"body-parser": "~1.12.0",
"cookie-parser": "~1.3.4",
"css-modules-require-hook": "^4.0.0",
"cuid": "^1.3.8",
"debug": "~2.1.1",
"express": "~4.12.2",
"fs": "0.0.2",
"react": "^0.14.7",
"react-dom": "^0.14.7",
"react-redux": "^4.4.1",
"react-router": "^2.0.1",
"redux": "^3.3.1",
"serve-favicon": "~2.2.0",
"webpack": "^1.12.13"
},
"devDependencies": {
"babel-eslint": "^5.0.0",
"babel-loader": "^6.2.4",
"babel-plugin-react-transform": "^2.0.2",
"babel-polyfill": "^6.7.4",
"babel-preset-es2015": "^6.6.0",
"babel-preset-react": "^6.5.0",
"babel-preset-react-hmre": "^1.1.1",
"babel-register": "^6.7.2",
"cross-env": "^1.0.7",
"css-modules-require-hook": "^4.0.0",
"eslint": "^2.6.0",
"redux-devtools": "^3.1.1",
"redux-devtools-dock-monitor": "^1.1.0",
"redux-devtools-log-monitor": "^1.0.4",
"webpack-dev-middleware": "^1.5.1",
"webpack-hot-middleware": "^2.10.0"
}
Webpack config:
var webpack = require('webpack');
var path = require('path');
var fs = require('fs');
var nodeModules = {};
fs.readdirSync('node_modules')
.filter(function(x) {
return ['.bin'].indexOf(x) === -1;
})
.forEach(function(mod) {
nodeModules[mod] = 'commonjs ' + mod;
});
module.exports = {
devtool: 'cheap-source-map',
entry: ['webpack-hot-middleware/client',
'./index.js',
],
target: 'node',
output: {
path: __dirname,
filename: 'bundle.js',
},
resolve: {
extensions: ['', '.js', '.jsx'],
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style!css?modules',
},
{
test: /\.jsx*$/,
exclude: [/node_modules/, /.+\.config.js/],
loader: 'babel',
query: {
presets: ['react-hmre'],
},
},
],
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.DefinePlugin({
'process.env': {
CLIENT: JSON.stringify(true)
}
})
],
externals: nodeModules
};


target: 'node'? – Euphemiamodule.jsdoesn't exist in my project @RobBrander – Ultimascripttags? – Margherita