I have an Angular/AngularJS Upgrade App and am currently in the process of migrating everything from AngularJS to Angular. It's a fairly large project so I definitely need to go the Upgrade way.
I use the @uirouter/angular-hybrid and have a root state that is still AngularJS (Navigation and stuff) and a child view. In this child view, I'm now slowly upgrading all components to Angular. For performance reasons, I had to use the downgradeModule() (https://angular.io/guide/upgrade-performance) instead of the UpgradeModule.
For UI components I use Angular Material 2.
So much for the setup, now to the question/problem:
When the tab with the page is in the background and you come back to the page later (at least 5 to 10minutes) the entire page lags and is unresponsive. The longer you are away and the tab is in the background, the longer the lag is.
What I already tried/found out:
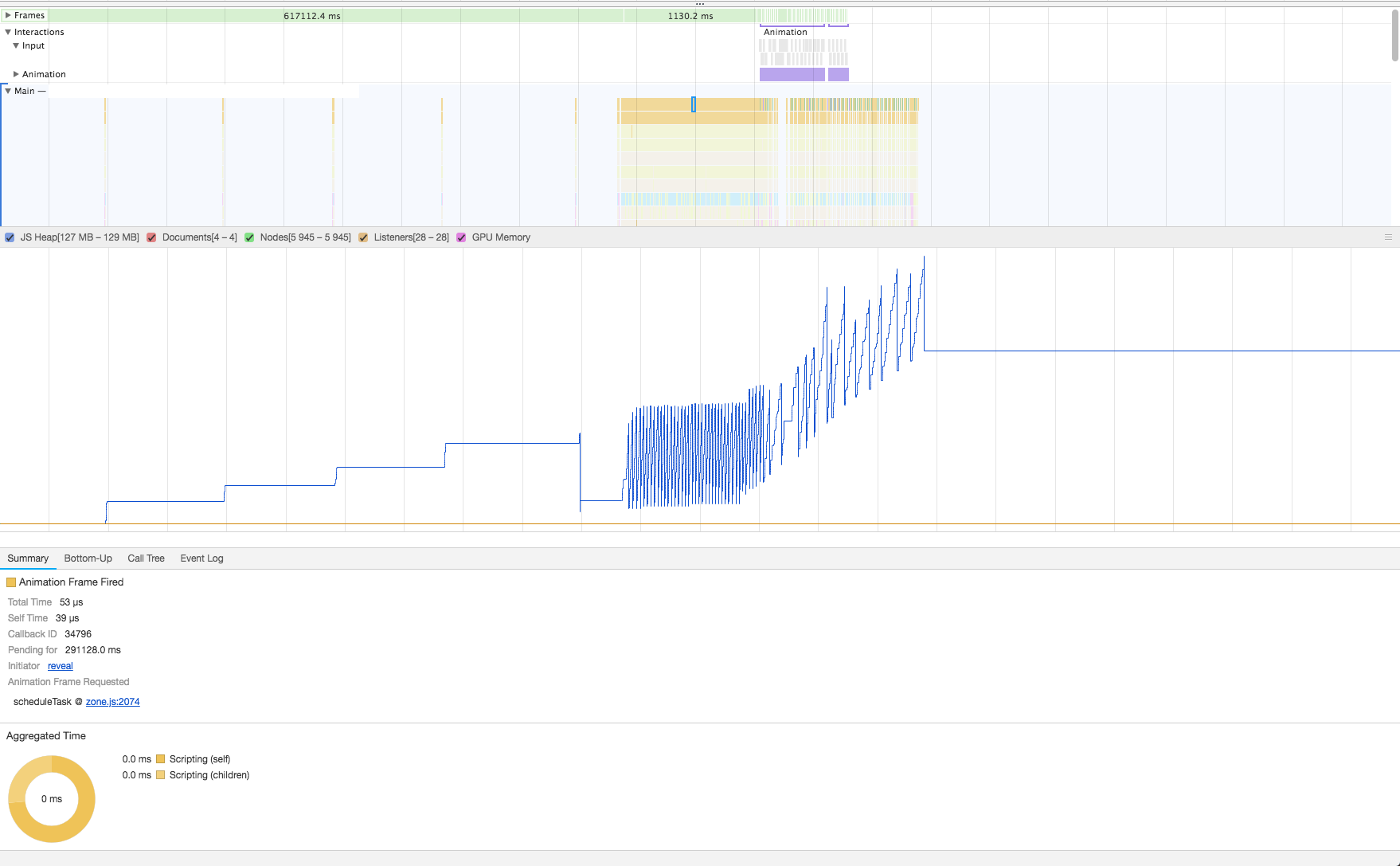
- There seem to be events registered but since the tab is in the background they are not executed but are all executed at the same time once you go back to the tab. Here's a screenshot of the profiling
![profiling screenshot]()
- Removing Angular change detection and using
ngZone: 'noop'has no effect - Disabling all Animations has no effect
- Enabling Angular production mode improved it a little bit (could also be an illusion) but the problem still persists
- I develop in Chrome, the problem exists in other Browsers (e.g. Firefox, Safari) as well
- Only happens if the router view component is an Angular component, AngularJS view component seem to be not affected
I'm currently working on a clean sample app to reproduce the problem and have some more context for further test. I will add it soon.
Lib versions
Angular: 6.1.0
AngularJS: 1.7.2
zone.js: 0.8.26
@uirouter/angular-hybrid: 6.0.0
Update (Aug 2019)
Still happening with current Lib Versions Angular 8, AngularJS 1.7.8 & uirouter/hybrid 8