Context
I am using VueJS with webpack in a project.
I am not using the vue-loader plugin or .vue files.
My project is structured like a standard Javascript webpack project which imports vue.
My webpack configuration has the following relevant options:
dev-tool: "source-map"resolve.alias["vue$"] = "vue/dist/vue.js"
Source maps for my webpack Javascript bundle file are being generated.
Issue
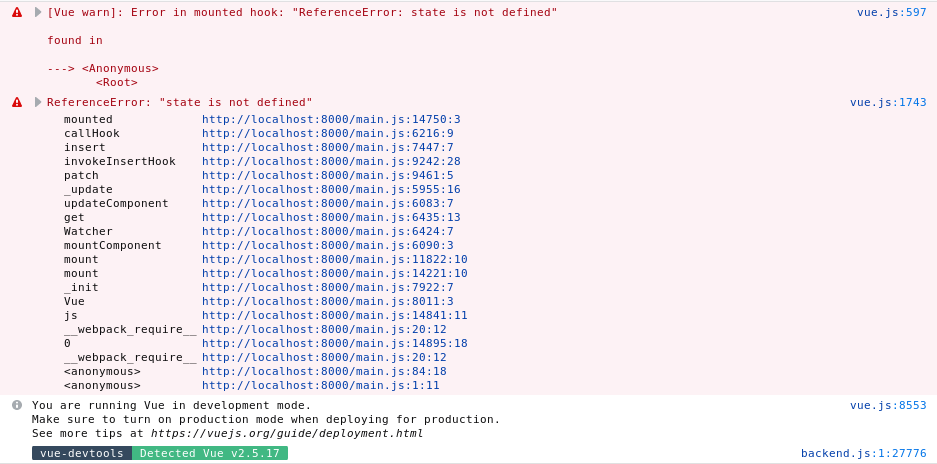
While programming an error showed up in the console. Unfortunately the stack trace shows the error as being in the vue.js file and later the webpack generated Javascript bundle file (main.js).
It looks like the source map generated for my Javascript bundle by webpack is not working properly.
I found several related issues, however these issues seem to be related to the vue-loader webpack plugin which I do not use.
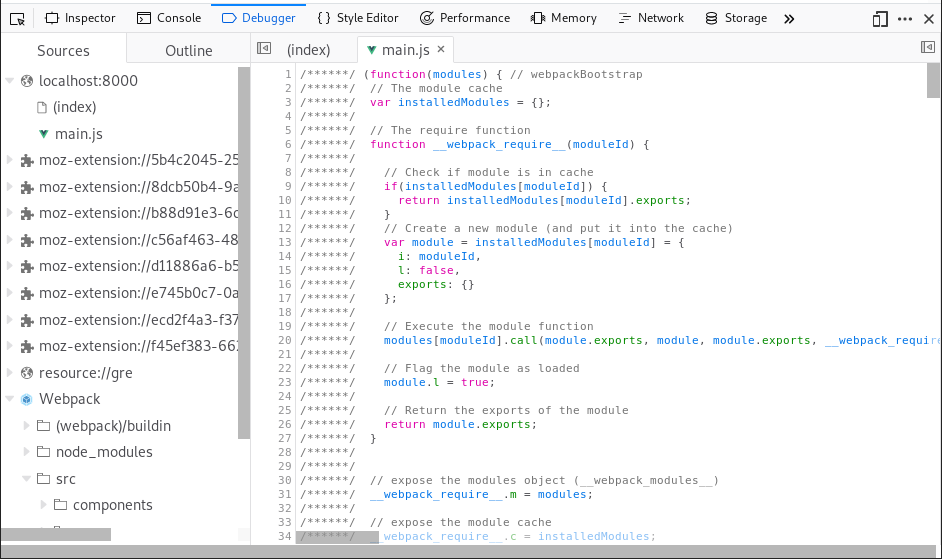
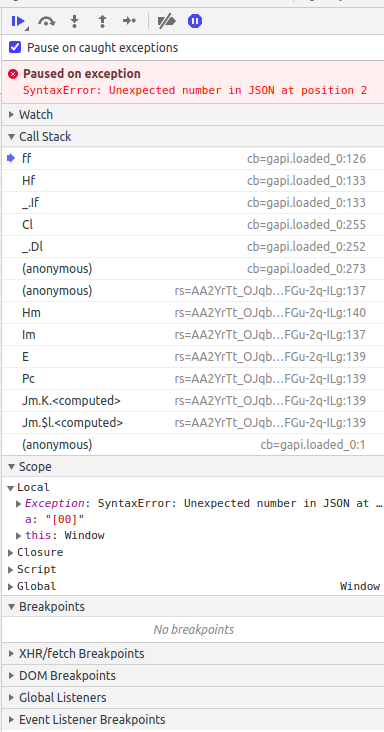
Looking at the application source in Firefox I can confirm that source maps are not functioning correctly:
The same behavior occurs in Chrome.
What could be causing source maps to not work correctly?
Note: The error shown in the screenshots is not the focus, I was able to figure it out. The main focus of the question is that source maps are not working correctly. Making it harder to debug issues when they do appear.