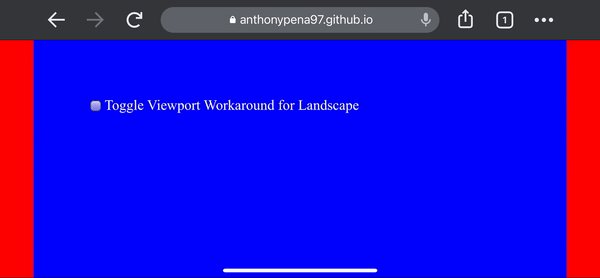
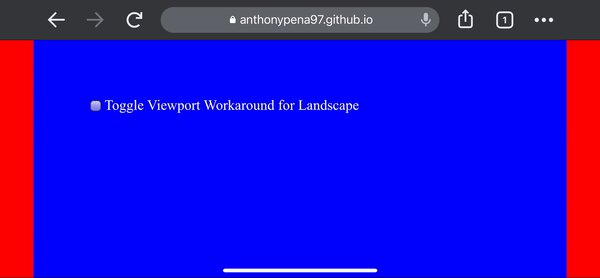
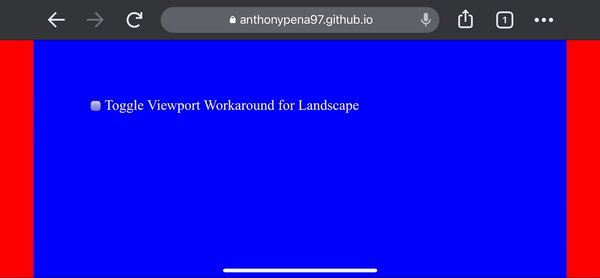
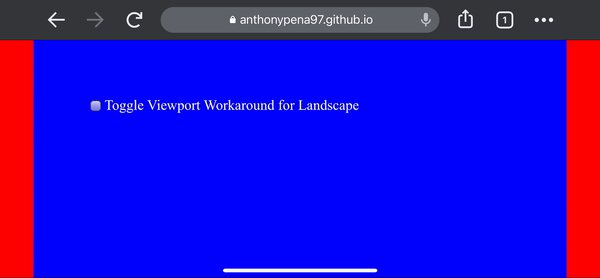
I wish to use 100% screen width on iOS Safari for my website's header on a notched iOS/Android device and to achieve that I added the following viewport meta_tag on my page <head></head>:
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
Then on <header> element of my page I specified a css width of 100% (or 100vmin). I don't need to use env(safe-area-insets) padding on any of my webpages because they are styled in a particular way.
This is pretty much how Apple has described the iOS Safari web api for the notched iPhones on their official documentation but it doesn't seem to be working!
Am I missing something?
Edits: I'm on iOS Safari 13.3.1 on a iPhone 11 Pro Max.