Apple provides this live blurring view class UIVisualEffectView and you use it with a UIBlurEffect which takes one of three available UIBlurEffectStyles:
enum UIBlurEffectStyle : Int {
case ExtraLight
case Light
case Dark
}
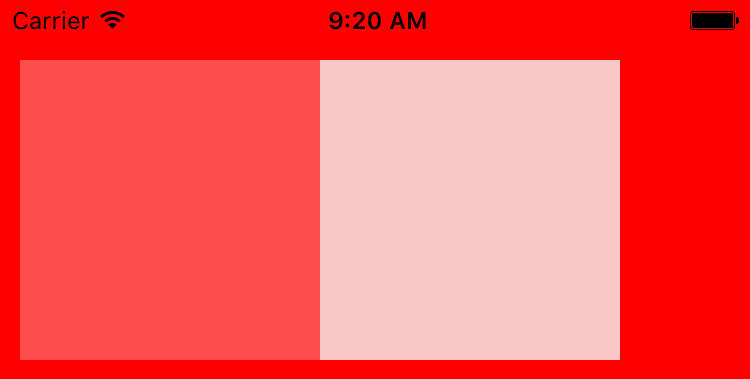
Now for demo purposes I set up two effect views with the styles Light and ExtraLight:
let lightBlur = UIBlurEffect(style: UIBlurEffectStyle.Light)
let extraLightBlur = UIBlurEffect(style: UIBlurEffectStyle.ExtraLight)
let lightView = UIVisualEffectView(effect: lightBlur)
lightView.frame = CGRectMake(10, 30, 150, 150)
self.view.addSubview(lightView)
let extraLightView = UIVisualEffectView(effect: extraLightBlur)
extraLightView.frame = CGRectMake(160, 30, 150, 150)
self.view.addSubview(extraLightView)
So far so good, everything works as expected, they blur images:
and kind of work on colors, too:
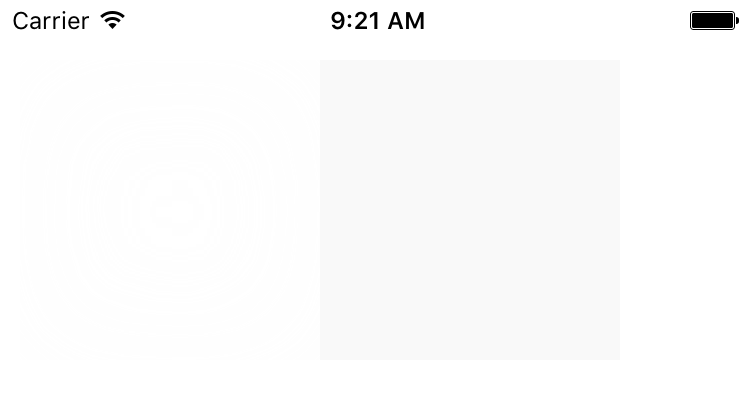
but when it comes to a white background this happens:
The Light effect on the left works as expected, but the ExtraLight effect on the right leaves some kind of gray square behind.
Now the question: Is there any kind of trick or method that would enable me to use an extra light blur effect on white background (with live blurring support) AND remove that ugly gray shadow?






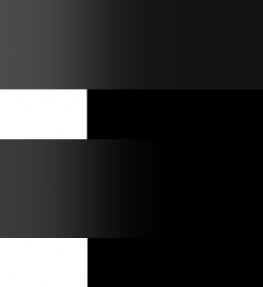
UIBlurEffectStyle.Darkon a black background: it will appear gray instead of black on a real device. – Pathless