I've a select2 dropdown which looks like this :
$(function () {
$("#itemSelect").select2().on("select2:select", function (e) {
$("#itemSelect").val(-1).trigger("change");
var id = e.params.data.title;
var url = siteRoot + "/site/item?itemID=" + id ;
$("#Container").load(url);
});
});
It gets it's values from my Model in html:
<select class="js-data-example-ajax" aria-expanded="true" style="width: 100%; display: none;" id="itemSelect">
<option disabled selected value="-1"> Search by item </option>
@foreach (var item in Model)
{
<option text="@item.Id" title="@item.Id">
item.Name
</option>
}
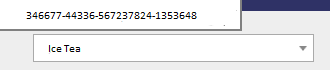
Everything works fine, EXCEPT when I choose an item and it's loaded, I can hover over the dropdown and it shows me the ID from the item. I don't want to show the ID!
In the picture you see the dropdown and the item number which appears when I hover over "Ice Tea"
I know it's because select2 gets the id by var id = e.params.data.title;, but how can I change this?
It's not working with var id = e.params.data.id;
I tried to use tooltip, but I'm new to this.
//$("#select2-itemSelect-container").tooltip({
// title: "Search item",
// placement: "auto"
//});
I just want to get rid of the ID in the dropdown while hover over. Every help is appreciated.