using HTML5 download attribute download the Blob URL file
Notice
download attribute only for HTML5 a or area tag ✅
download attribute not exist on HTML5 video tag ❌
download Blob URL image
<section>
<img id="img" />
<a id="img-link" download>...loading</a>
</section>
// ES5
function generatorBlobURL(url, type, dom, link) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'arraybuffer';
xhr.onload = function(res) {
var blob = new Blob(
[xhr.response],
{'type' : type},
);
var urlBlob = URL.createObjectURL(blob);
// render `blob` url ✅
dom.src = urlBlob;
// using `a` tag download ✅
link.href = urlBlob;
link.innerText = urlBlob;
link.download = filename;
};
xhr.send();
}
(function() {
var type = 'image/png';
var url = 'https://cdn.xgqfrms.xyz/logo/icon.png';
var dom = document.querySelector('#img');
var link = document.querySelector('#img-link');
var arr = url.split('/');
var filename = arr[arr.length - 1] || 'default-filename';
generatorBlobURL(url, type, dom, link, filename);
})();
download Blob URL video
<section>
<video id="video" controls width="400" height="300">
loading...
</video>
<br>
<a id="video-link" download>...loading</a>
</section>
// ES5
function generatorBlobURL(url, type, dom, link) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'arraybuffer';
xhr.onload = function(res) {
var blob = new Blob(
[xhr.response],
{'type' : type},
);
var urlBlob = URL.createObjectURL(blob);
// render `blob` url ✅
dom.src = urlBlob;
// using `a` tag download ✅
link.href = urlBlob;
link.innerText = urlBlob;
link.download = filename;
};
xhr.send();
}
(function() {
var type = 'video/mp4';
var url = 'https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4';
var dom = document.querySelector('#video');
var link = document.querySelector('#video-link');
var arr = url.split('/');
// arr.at(-1);
var filename = arr[arr.length - 1] || 'default-filename';
setTimeout(() => {
generatorBlobURL(url, type, dom, link, filename);
}, 0);
})();
live demo
https://codepen.io/xgqfrms/full/YzYRLwg
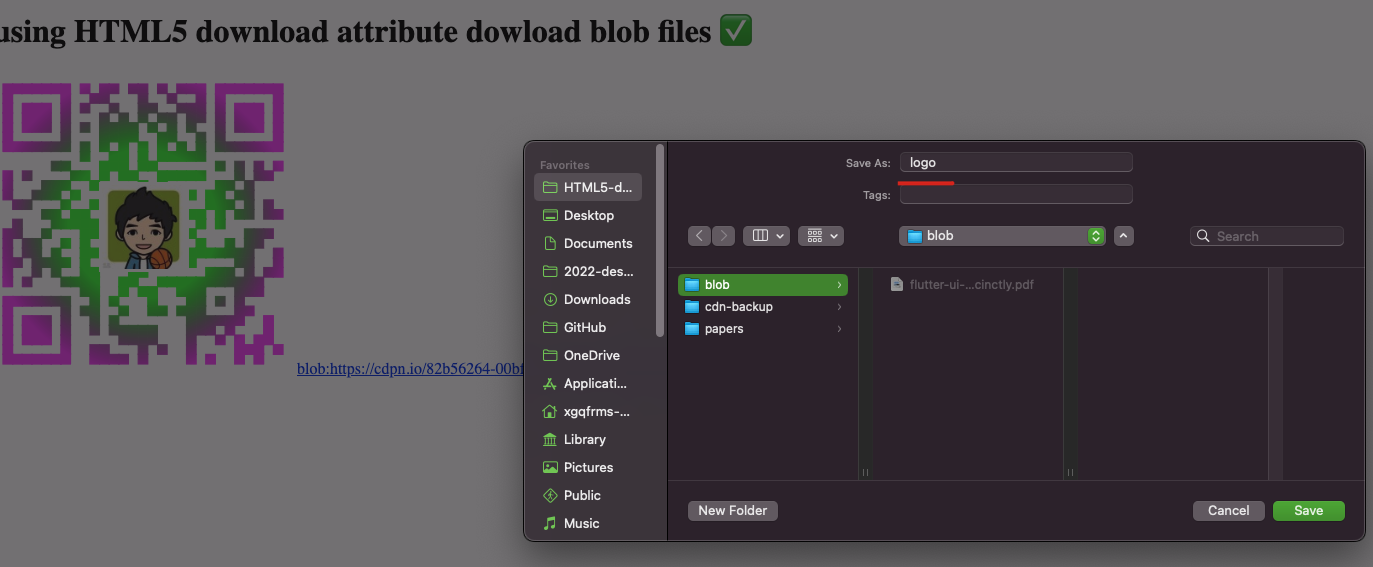
screenshots
![enter image description here]()
![enter image description here]()
refs
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#attributes
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/area
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes



downloadfor data uri works as the question Is there any way to specify a suggested filename when using data: URI? shows. But not works here for the blob uri. – Snowberryvar blob = new Blob([buffer],{'type': 'video/mp4'})– Snowberry