I am running an electron app, where in its renderer process I use HTML5 localStorage.
I'm interested to know where in my file-system is this localStorage actually stored (I believe it is in SQLite format).
I saw the answer for where is a browser localStorage stored, here:
Where the sessionStorage and localStorage stored?
I'm asking this because I would like to be able to run 2 instances of this electron application, so that each application will have different settings in which I save in localStorage.
Specifically I'm most interested in windows 10, but an answer wrapping all OS will be great.
It's stored in the AppData folder, which you can find by looking at the value of require('electron').app.getPath('userData').
This means the data persists even if the app is deleted. If you're running two instances, you'll need to find some way of distinguishing between them so they don't trample on each other's data.
I had to use the following in my Electron app to get it working:
const remote = require('electron').remote;
const app = remote.app;
app.getPath('userData');
However, the path where it stores the data is under:
\Local Storage\leveldb\
So your entire path will look something like:
C:\Users\<USER-NAME>\AppData\Roaming\<APP-NAME>\Local Storage\leveldb\
Log File : Not Sqlite DB Even though the browser (FireFox in my case) stores localStorage data in a sqlite file, it seems that Electron does not.
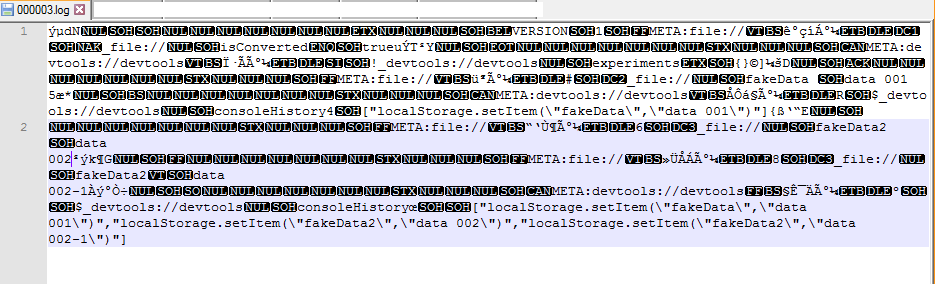
Instead, it saves the data in a an odd .log file mine was named 000003.log.
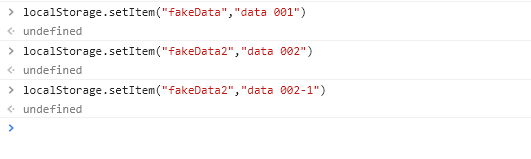
Here's what it looks like after I ran three localStorage.setItem() commands from my app's console.
Here's a look at the console of my Electron app where I ran the three commands. You can match up the commands with the data in the 000003.log file if you look closely at the images.
Further Proof This Is the Storage Location/Mechanism
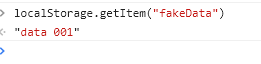
If I run localStorage.getItem("fakeData") in my console then the value is returned.
However, if you :
- close the Electron app (have to close app because it has log file locked)
- delete (or move) the 000003.log file (or whatever yours is named)
- Start the Electron app again
- open the console
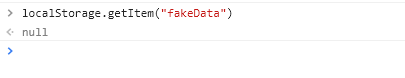
- make a call to localStorage.getItem("fakeData")
You will get no value returned.
Now to complete the cycle:
- stop your Electron app
- copy the log file back into your leveldb\ directory (you'll have to overwrite one that was created with your last start)
- start your Electron app
- open the console
- run the localStorage.getItem() again.
You'll see the value again.
LevelDB : Google Thing
I was contemplating that crazy format and then I thought about the name of that final directory (leveldb). I did a duckduckgo and found this: https://github.com/google/leveldb
So I'm guessing that is the format since Electron is using the Chrome engine.
LevelDB is an open-source on-disk key-value store written by Google fellows Jeffrey Dean and Sanjay Ghemawat. Inspired by Bigtable, LevelDB is hosted on GitHub under the New BSD License and has been ported to a variety of Unix-based systems, macOS, Windows, and Android.
With this code you add a sub-section to the Help section that when's clicked it will open the Local Storage folder in the file explorer.
In the main.js in /electron:
const {
app,
BrowserWindow,
screen: electronScreen,
shell,
Menu,
} = require('electron');
...
const menuTemplate = [
{
role: 'help',
submenu: [
{
label: 'Open Local Storage Folder',
click: () => {
const userData = app.getPath('userData');
shell.showItemInFolder(`${userData}/Local Storage/leveldb`);
},
},
],
},
];
const menu = Menu.buildFromTemplate(menuTemplate);
Menu.setApplicationMenu(menu);
© 2022 - 2024 — McMap. All rights reserved.