When I customize the theme to set a font...
- some text gets properly styled (e.g.
<mat-card-title> <mat-card-action>etc) - but some other does not (e.g.
<p> <span> <mat-card-content>) and default to Roboto... Shouldn't those take the body-1 style? Note that I am using mat-card as an example, but the same happens with other components. https://material.angular.io/guide/typography
Minimal steps to repro:
- Add a Google font to index.html
- Configure styles in styles.scss so that the new font is the default for all levels (should be used everywhere)
$theme-primary: mat.define-palette(mat.$indigo-palette);
$theme-accent: mat.define-palette(mat.$pink-palette, A200, A100, A400);
$my-typography: mat.define-typography-config(
$font-family: "'Nerko One', cursive",
);
$theme: mat.define-light-theme(
(
color: (
primary: $theme-primary,
accent: $theme-accent,
),
typography: $my-typography,
)
);
@include mat.all-component-themes($theme);
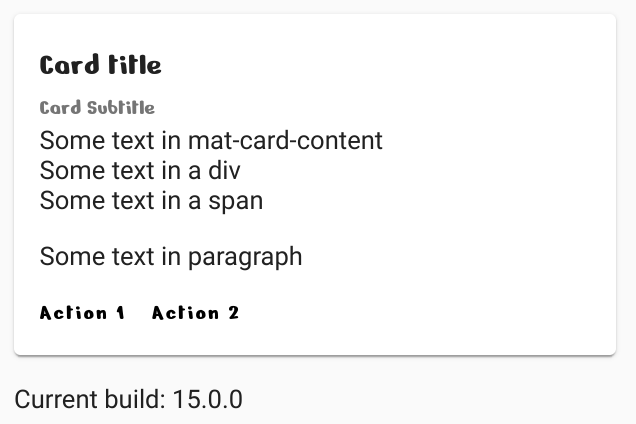
Here is an example, you can see that the title etc are styled, but not the content of the card: https://stackblitz.com/edit/angular-wan6f9?file=src/app/card-actions-example.html
I tried a few approaches, including configuring each level which did not work. The only thing that works is to hardcode the default to the root of the document, which I would rather not do.


class="mat-typography"to the body of the document to have the styles final show up indiv,petc. Had tried one or the other, but not both at the same time :@ – Skean