I installed and configured laravel breeze and blade according to the documentation given by laravel. By default it uses Vite but somehow @vite directive is not working in my project and I don't know what I miss.
tailwind.config.js
const defaultTheme = require('tailwindcss/defaultTheme');
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./vendor/laravel/framework/src/Illuminate/Pagination/resources/views/*.blade.php',
'./storage/framework/views/*.php',
'./resources/views/**/*.blade.php',
],
theme: {
extend: {
fontFamily: {
sans: ['Nunito', ...defaultTheme.fontFamily.sans],
},
},
},
plugins: [require('@tailwindcss/forms')],
};
vite.config.js
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel([
'resources/css/app.css',
'resources/js/app.js',
]),
]
});
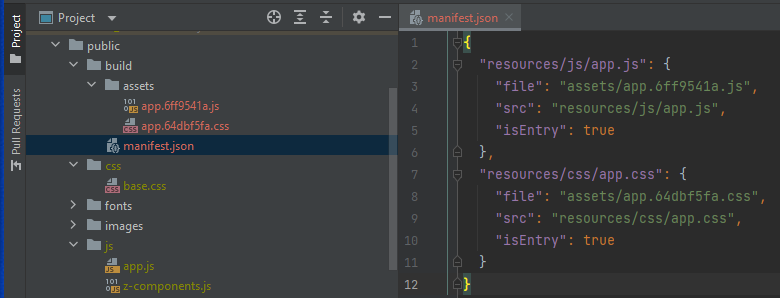
The vite is compiling properly my js and css assets:

I then created a test blade template with @vite directive:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div class="font-sans text-gray-900 antialiased">
Hello World
</div>
</body>
</html>
My test route:
Route::get('/nice', function () {
return view('test');
});
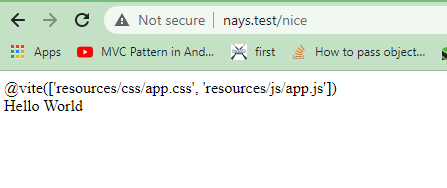
The output below shows that the @vite is not generating the appropriate script and link assets tag:
My development environment is homestead, and I have laravel mix alongside since I am slowly upgrading our front-end to vite. I hope somebody here will be able to help me fix the issues and thank you.


{{ config('app.name', 'Laravel') }}in the title? – Lashingpackage.jsontoo? – Carmagnolenpm run deveverything works like a charm, but the generated assets after runningnpm run buildare not being loaded in the browser. This results in pages being displayed without CSS or JS. My @vite directive is trying to fetch my files, but cannot map the correct locations as stated in the manifest.json. My setup is a fresh, out-of-the-box Laravel 9 installation, with the same setup as OP (with Breeze installed). – Pliny