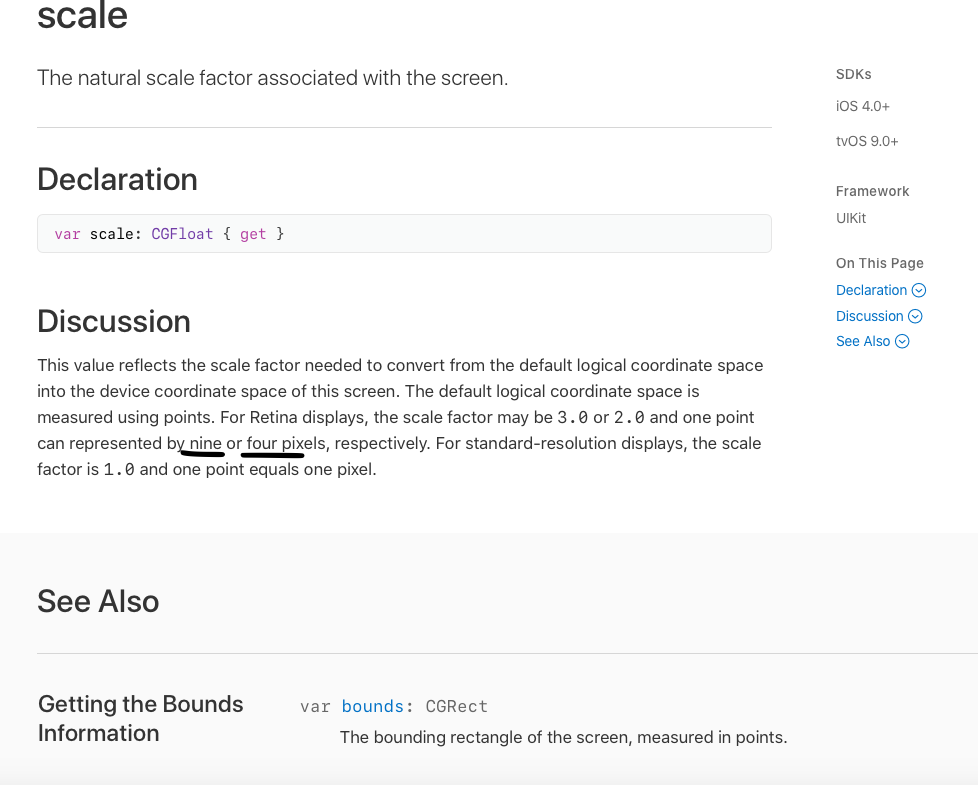
It uses points.
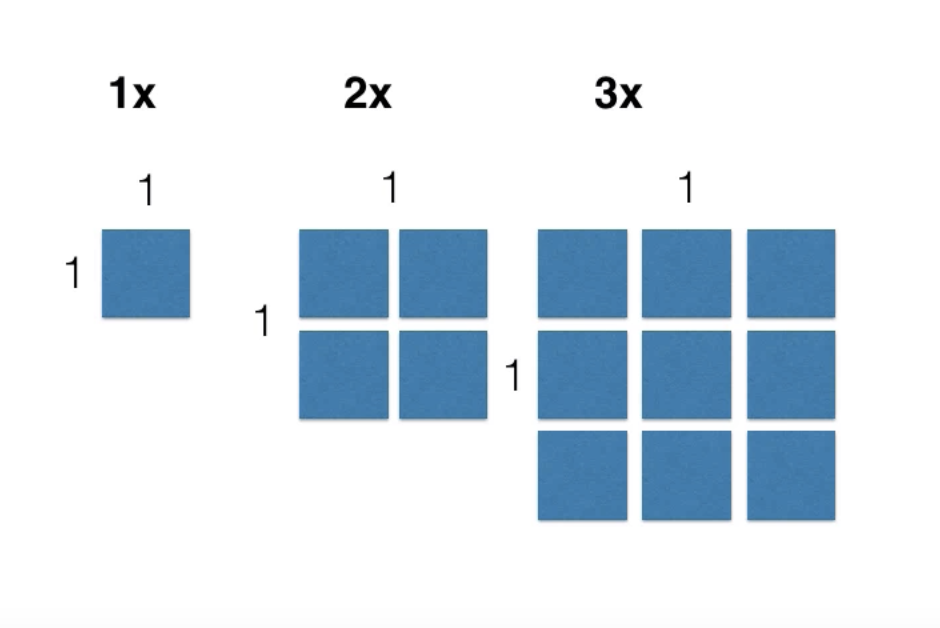
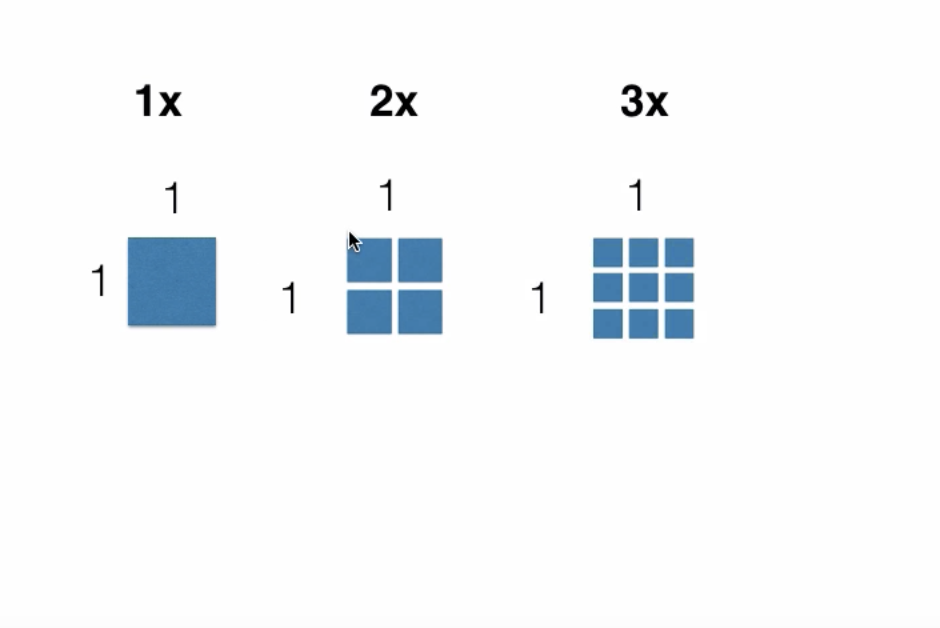
In retina devices, 1 point equals four pixels. In non-retina devices, 1 points equals 1 pixel.
Check out apple's documentation on drawing and printing on ios.
https://developer.apple.com/library/ios/documentation/2ddrawing/conceptual/drawingprintingios/GraphicsDrawingOverview/GraphicsDrawingOverview.html#//apple_ref/doc/uid/TP40010156-CH14-SW7
Specially the section "Points Versus Pixels"
Edit
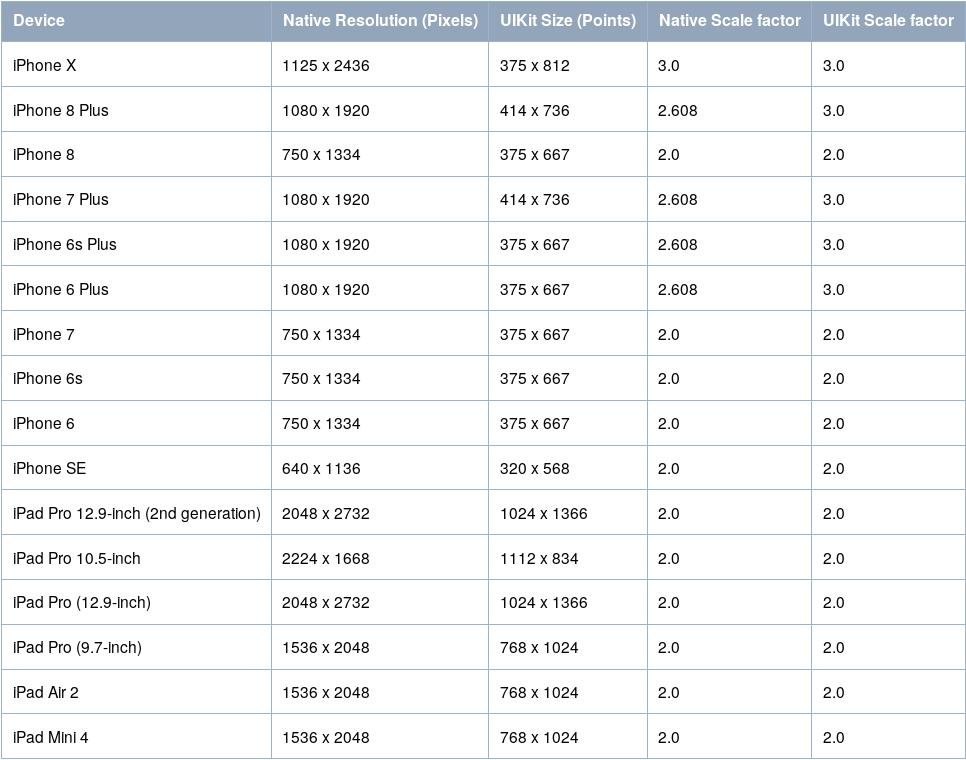
To answer your iphone 4S vs 5 and next generation question. These are actual screen sizes. The resolutions are different. The iPhone 4S and 4 screens are 320x480 points, or 640x960 pixels. iPhone 5, 5C and 5S screens are 320x568 points, or 640x1136 pixels. If you are working with xibs, you may be seeing one of the previous sizes because xibs have a size defined. That's where auto layout constraints come in. You tell in the xib or storyboard how you want the elements to be resized/relocated in the screen. You may be using struts and springs to decide how to relocate items in your view instead of auto layout. It's ok.
Even if your xib / storyboard is iphone5 size, if you check the size of the screen in your viewDidAppear methods when running the app on a iPhone4/4S simulator or device, you will see that your view bounds have the size of the corresponding device.
It's better to use points instead of pixels because it helps the developer abstract from resolutions. You don't have to bother about how many pixels are a point, you just locate items at points in the screen and let the system take care of the resolution for you.