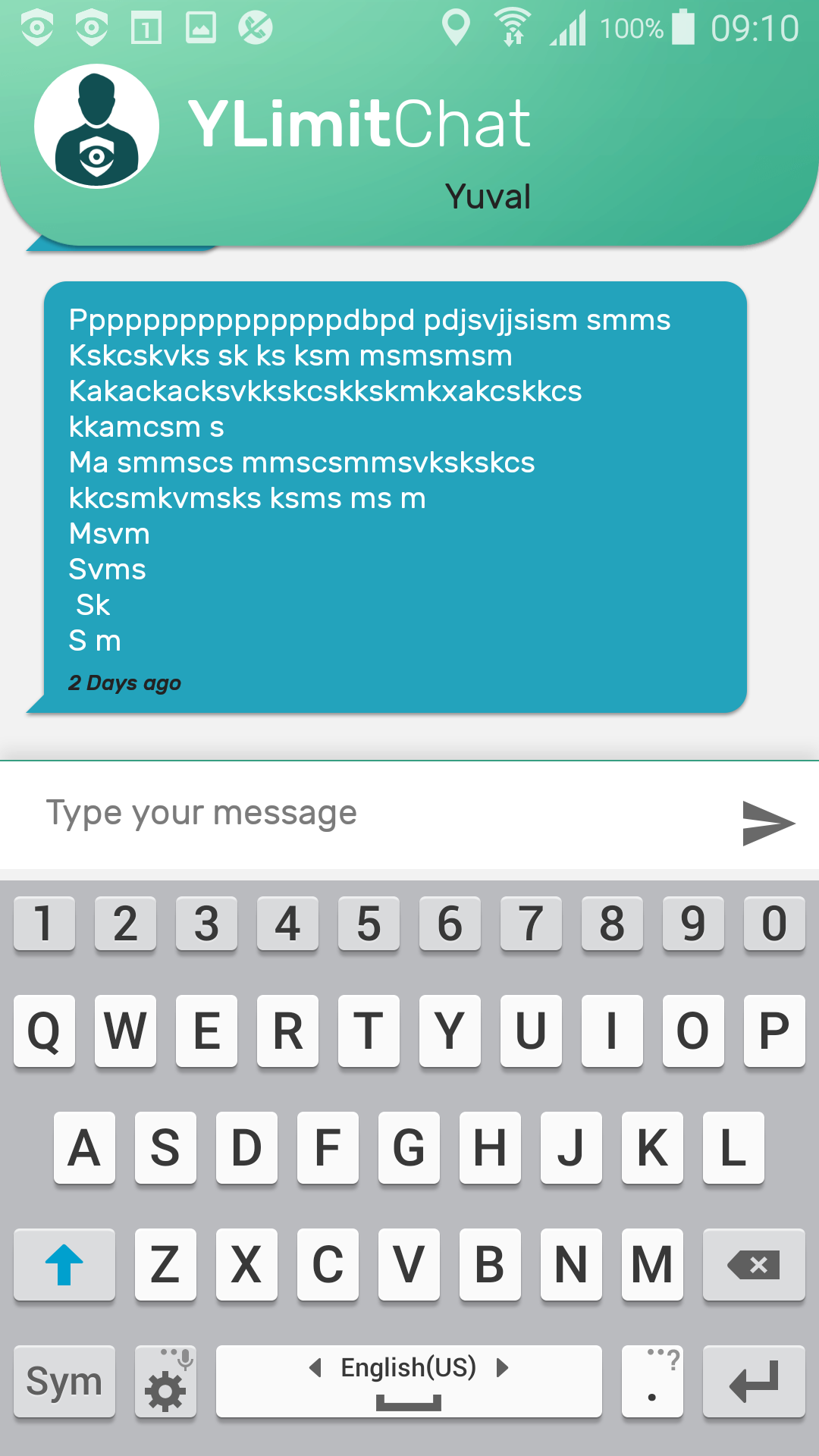
I have a ListView and the last list item contains EditText:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/contentLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="30dp"
android:orientation="vertical" >
<ImageView
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/messageEditText"
android:layout_below="@+id/messageEditText"
android:layout_marginRight="14dp"
android:src="@drawable/test" />
<EditText
android:id="@+id/messageEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@+id/sendImageButton"
android:ems="10"
android:gravity="top"
android:hint="@string/messageEditText"
android:inputType="textMultiLine"
android:minHeight="55dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp" />
<ImageButton
android:id="@+id/sendImageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/messageEditText"
android:layout_alignParentRight="true"
android:layout_alignTop="@id/messageEditText"
android:adjustViewBounds="true"
android:maxHeight="55dp"
android:maxWidth="55dp"
android:padding="12dp"
android:scaleType="centerInside"
android:src="@drawable/sendmessage" />
</RelativeLayout>
</RelativeLayout>
Half of the EditText is hidden. I also can't scroll ListView. Any solution?