I am trying to connect Firebase with my app and I was following all the steps in this link.
I have the latest Google Repo and android studio 2.2.3, but when I open the Tools drop down menu there is no Firebase option.
Any idea of what I am missing?
I am trying to connect Firebase with my app and I was following all the steps in this link.
I have the latest Google Repo and android studio 2.2.3, but when I open the Tools drop down menu there is no Firebase option.
Any idea of what I am missing?
In the Android Studio, go to File -> Settings, click on Plugins and then enable all Firebase plugins.
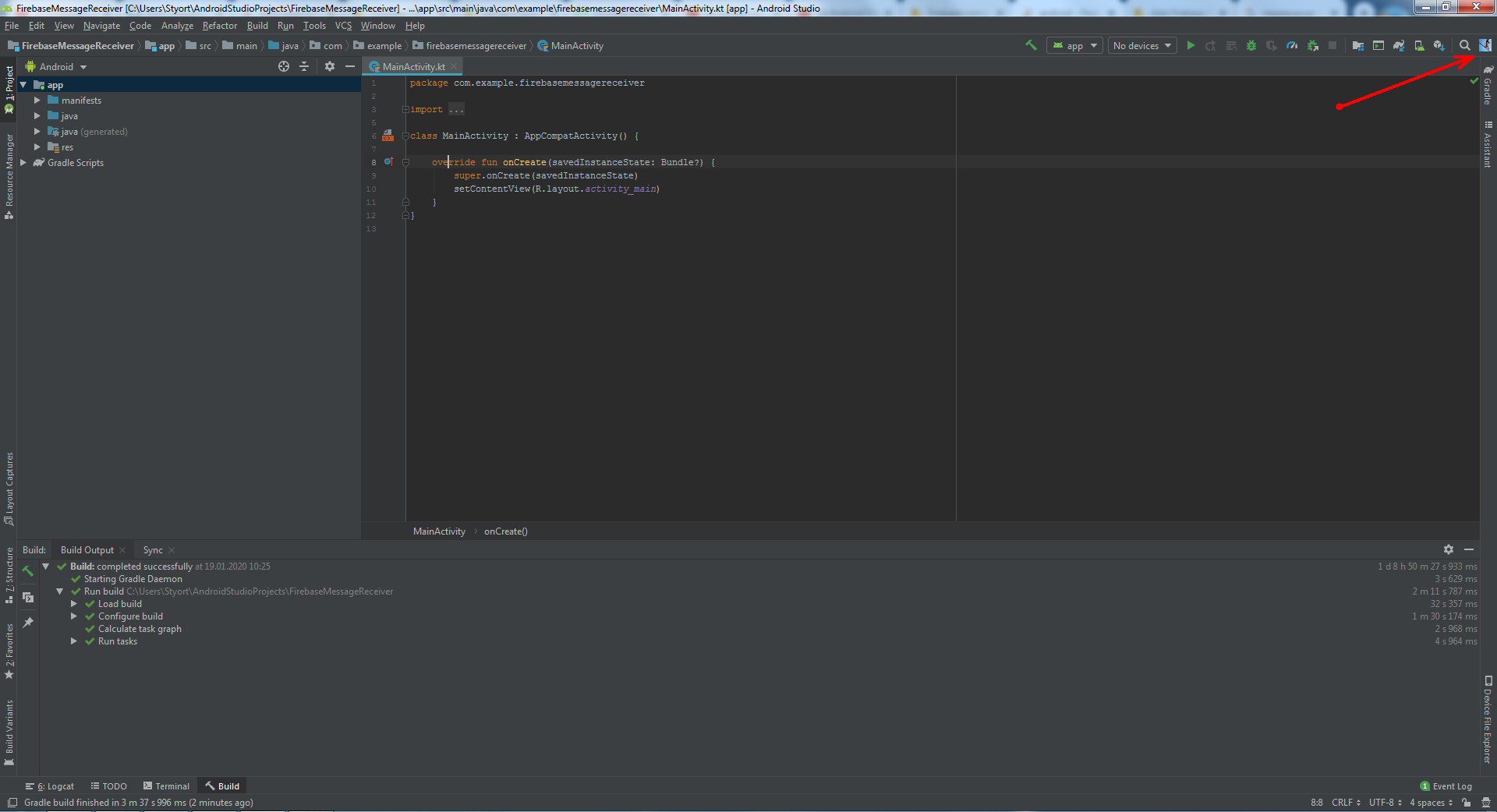
This image below should help.
First you need to sign in to your Google account by clicking on the icon in the upper right corner of android studio. Then the Firebase item will appear in the Tools menu.

In android studio 3.6.1 I used the long way but it worked as shown below:
In the center of the project overview page, click the Android icon (plat_android) to launch the setup workflow.
5.Enter your app's package name in the Android package name field
Move your config file into the module (app-level) directory of your app.
To enable Firebase products in your app, add the google-services plugin to your Gradle files.
In your root-level (project-level) Gradle file (build.gradle), add rules to include the Google Services Gradle plugin. Check that you have Google's Maven repository, as well. 11
`buildscript {
repositories { // Check that you have the following line (if not, add it): google() // Google's Maven repository }
dependencies { // ...
// Add the following line:
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
} }
allprojects { // ...
repositories { // Check that you have the following line (if not, add it): google() // Google's Maven repository // ... } }` 11
.In your module (app-level) Gradle file (usually app/build.gradle), apply the Google Services Gradle plugin:
apply plugin: 'com.android.application'
// Add the following line:
apply plugin: 'com.google.gms.google-services' // Google Services plugin
android {
// ...
}
Add Firebase SDKs to your app To your module (app-level) Gradle file (usually app/build.gradle), add the dependencies for the Firebase products that you want to use in your app.
dependencies {
// ...
// Add the Firebase SDK for Google Analytics implementation 'com.google.firebase:firebase-analytics:17.3.0'
// Add the dependencies for any other Firebase products you want to use in your app // For example, to also use Firebase Authentication implementation 'com.google.firebase:firebase-auth:19.3.0'
// Getting a "Could not find" error? Make sure that you've added // Google's Maven repository to your root-level build.gradle file }
Sync your app to ensure that all dependencies have the necessary versions.
In Android Studio 3 , Go To Tools - > Android - > SDK Manager - > under that plugins in which search Firebase and there are three plugins click all then your android studio restart and can see Firebase Assistant there under tools ... Enjoy
© 2022 - 2024 — McMap. All rights reserved.