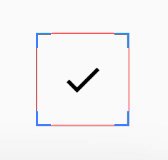
I try to use padding to increase the touch area of a button. I use
<ImageButton
android:paddingRight="32dp"
android:paddingEnd="32dp"
android:id="@+id/confirm_image_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="?selectableItemBackgroundBorderless"
android:src="?attr/confirmIcon" />
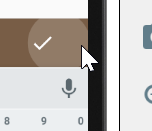
The click area is enlarge. But, selectableItemBackgroundBorderless click effect no longer shown as a perfect circle.
I try to use duplicateParentState technique to overcome.
<FrameLayout
android:clickable="true"
android:paddingRight="32dp"
android:paddingEnd="32dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true">
<ImageButton
android:duplicateParentState="true"
android:id="@+id/confirm_image_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="?selectableItemBackgroundBorderless"
android:src="?attr/confirmIcon" />
</FrameLayout>
Now,
- The clicked area is enlarged.
- The
selectableItemBackgroundBorderlesscircle effect is a perfect circle.
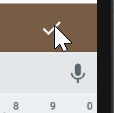
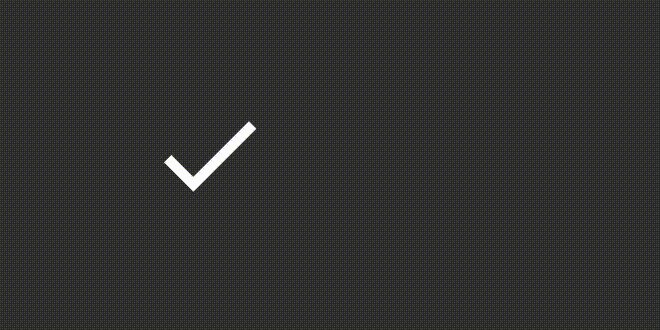
However, it seems to have some weird behavior. When I click on the actual area of the ImageButton, the circle press effect is not shown.
May I know why it is so, and how can I overcome it? I tested using API 26.
Note, I try to avoid using TouchDelegate technique, unless I'm forced to, as it makes our code more complicated.
Additional information
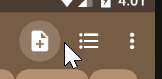
The following is the correct behavior, exhibited by the button for Toolbar.
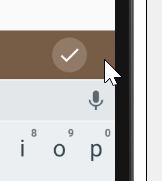
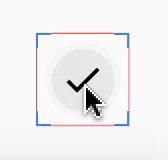
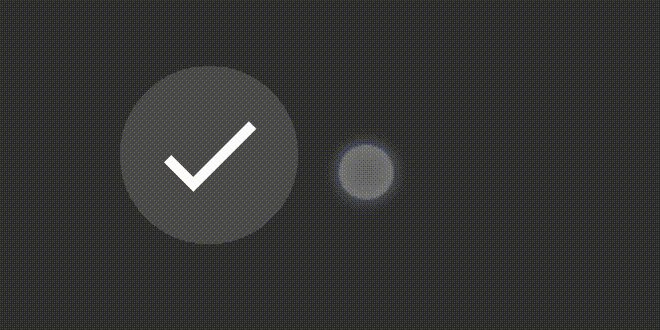
Ripple effect is shown when the click region is outside the button
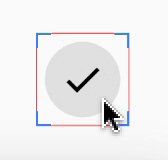
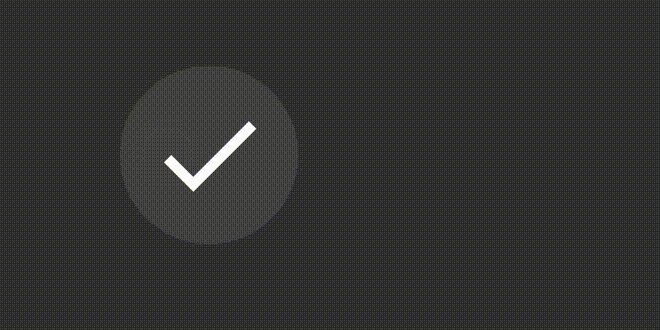
Ripple effect is shown when the click region is within the button
However, I have no idea how they implement such behavior.