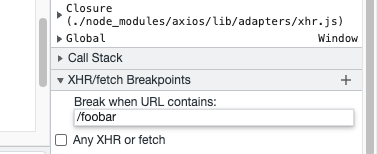
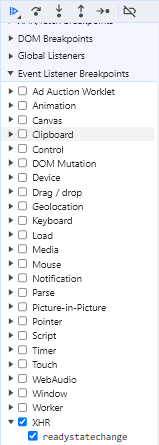
I have a page that sends an XHR request when a form is submitted and I would like to get Chrome to break when it receives a response. It seems like the best way to accomplish this would be if Chrome has a javascript function that I can call that breaks execution but I've been unable to find anything like that so far. Is there another solution?
Edit:
I don't actually have a callback defined for the request so I can't set a breakpoint that way. The request is being sent with this line of jquery code:
$.post(this.action, $(this).serialize(), null, "script");
where this is a form element. The null argument is where you would usually define a callback but with the "script" argument, raw javascript is returned by the server and then directly executed, so it seems the only way to break and step through the code is with the debugger; statement. This works, but when stepping through the code you can't actually see which line you are on so its a little awkward. I suspect that this is a limitation of Chrome's debugging tools.