EDIT: iOS 11 Solution
This is the solution to my original answer (see below). When using the iOS 11 the following link format will work:
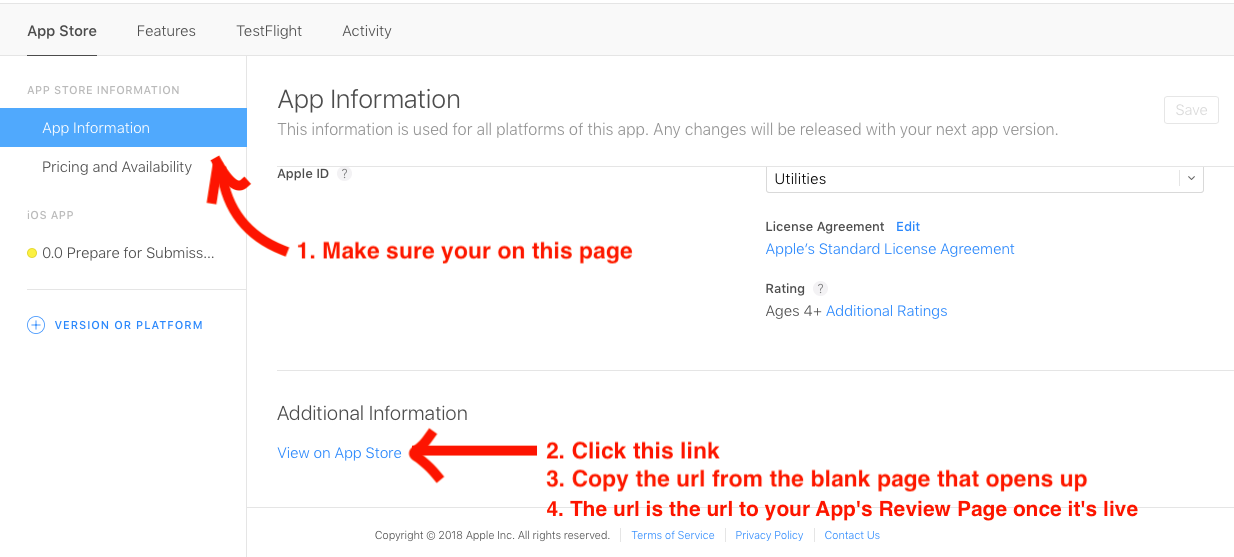
https://itunes.apple.com/us/app/appName/idAPP_ID?mt=8&action=write-review
Simply replace APP_ID with your specific app ID. The key to make the link work is the country code. The link above uses the us code but it actually doesn't matter which code is used. The user will automatically be redirected to his store.
iOS 11 Update:
It seems that none of the solutions presented in the other answers to get directly to the Review Page works on iOS 11.
The problem most likely is, that an app page in the iOS 11 App Store app does NOT have a Review Tab anymore. Instead the reviews are now located directly below the description and the screenshots. Of course it could still be possible to reach this section directly (e.g. with some kind of anchor), but it seems that this is not supported / intended by Apple.
Using one of the following links does not work anymore. They still bring the users to the App Store app but only to a blank page:
itms-apps://itunes.apple.com/app/idYOUR_APP_ID?action=write-review
itms-apps://itunes.apple.com/WebObjects/MZStore.woa/wa/viewContentsUserReviews?id=YOUR_APP_ID&onlyLatestVersion=true&pageNumber=0&sortOrdering=1&type=Purple+Software
Everyone how still uses these links should update their apps ASAP, because referring the users to a blank App Store page is most likely not what you intended.
Links which do not refer to the Review page but to the App page, still work however, e.g.
itms-apps://itunes.apple.com/app/idYOUR_APP_ID (same as above, but without write-review parameter)
So, you can still get the users to your apps Store page, but not directly to the review section anymore. Users now have to scroll down to the review section manually to leave their feedback.
Without a question this a "great and awesome benefit for User Experience and will help developers to engage users to leave high quality reviews without annoying them". Well done Apple...