In my case, I'm under two different accounts but the same company.
The new account needs the same list of devices from the old account.
So I wanted to export the list of the devices from the old one and import them to the new one.
Based on the sample file of Apple, the batched or multiple device upload should look like this:
Device ID Device Name Device Platform
A123456789012345678901234567890123456789 NAME1 ios
B123456789012345678901234567890123456789 NAME2 ios
A5B5CD50-14AB-5AF7-8B78-AB4751AB10A8 NAME3 mac
A5B5CD50-14AB-5AF7-8B78-AB4751AB10A7 NAME4 mac
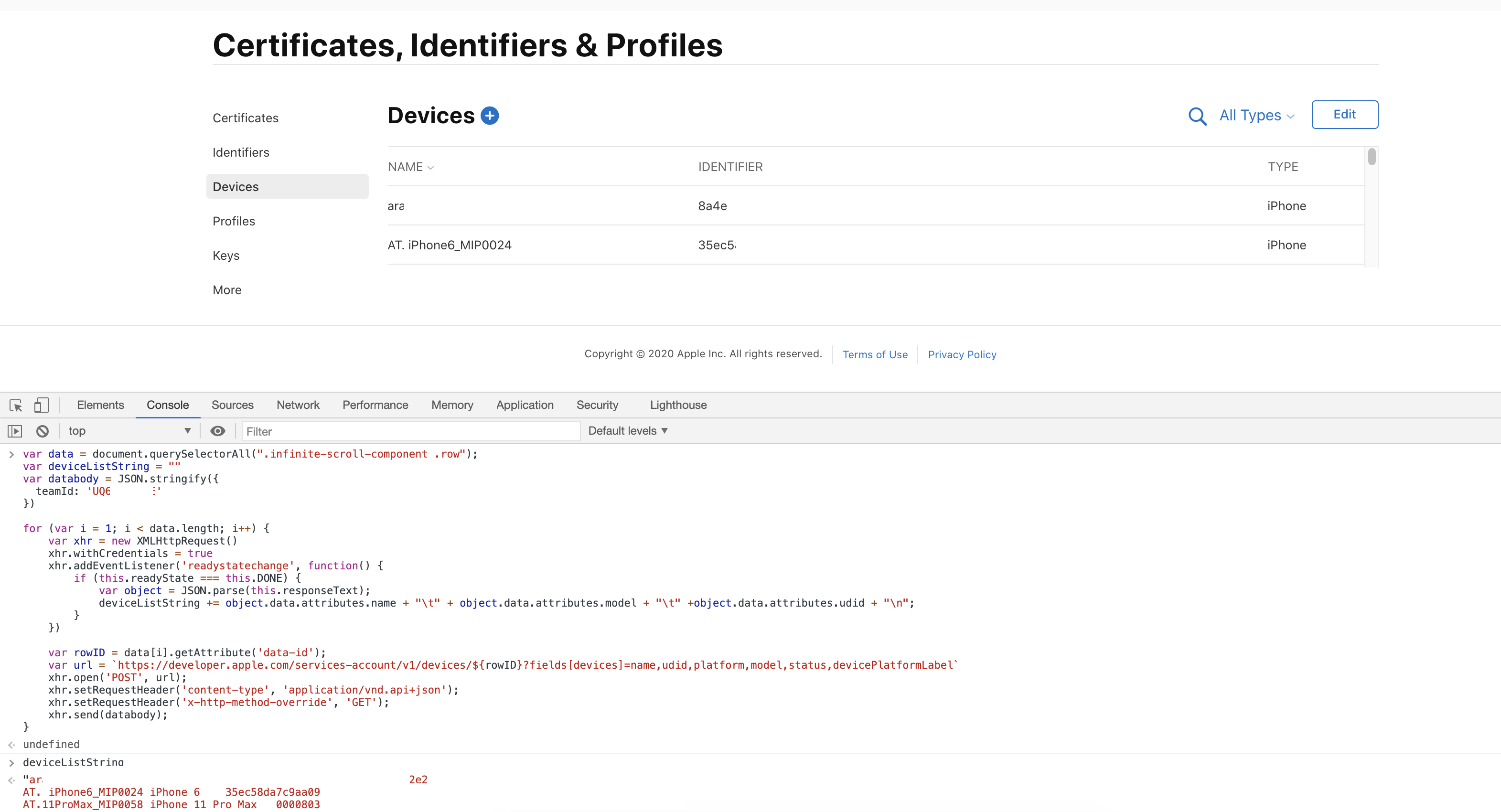
After playing with the query in the console, I came up with this code.
Courtesy of user Behdad.
var data = document.querySelectorAll(".infinite-scroll-component .row");
var csvOutput = "Device ID Device Name Device Platform\n"
for (var i = 1; i < data.length; i++) {
let identifier = data[i].childNodes[1].textContent;
let name = data[i].childNodes[0].textContent;
//let type = data[i].childNodes[2].textContent; //iphone, ipod, ipad
let type = "ios"
let device = [identifier, name, type].join(" ") + "\n";
csvOutput += device;
}
console.log(csvOutput);