The purpose:
I am working on a code similar to this to create a component where an input field has an embedded button:
http://codepen.io/anon/pen/pgwbWG?editors=110
As you can see, the button is positioned absolutely with top and bottom set to 0, to achieve a 100% height element.
Also to note is that the border of the text-input must stay visible and also wrap the button.
To achieve this I added a margin: 1px to the button so that there is (should be) space to display the surrounding text-input red border (usually when the input field content is invalid).
The problem:
is that on Firefox it is (mostly) rendered correctly, while on Chrome (and apparently on the newest Safari) it will have a 1px gap at the bottom of the button.
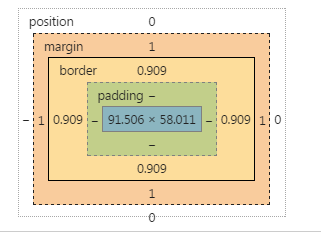
CSS seems ok but it appears to be a calculation/rounding problem in the rendering, where the bottom or the top margin of the button are not really 1px (can see it inspecting the element). And also the padding of the input seems to influence in that.
At different zoom-rates it will add or remove 1px of margin to the top or the bottom of the button, resulting in a 1px-gap or in a covered-border.
As I set the button margin to 0px then the bottom margin is fixed but I loose the 1px margin on the top, finishing to cover the red border of the text-input.
The examples:
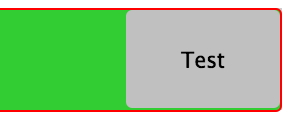
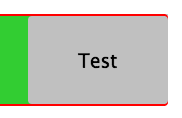
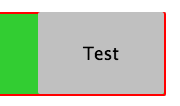
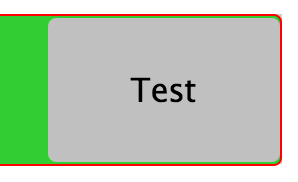
Probably I am not clear or too verbose in explaining it, so here are some screenshots of the bug, from different zooms on Chrome (note the CSS is always the same):
The solution:
I was not able to find a cross-browser solution. How to deal with it and get a consistent component? (no Javascript please)






>) I can't style the wrapper. Also I am interested in understanding how to deal with subpixel also in other cases. – Morry