I think it's not a good way to send the authorization header by modifying index.html. You can only add some settings to achieve that.
Here is my solution:
1.Add settings in Starup.cs ConfigureServices method
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(config => {
config.SwaggerDoc("v1", new OpenApiInfo() { Title = "WebAPI", Version = "v1" });
config.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme
{
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey,
Scheme = "Bearer"
});
config.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference
{
Type = ReferenceType.SecurityScheme,
Id = "Bearer"
}
},
Array.Empty<string>()
}
});
});
}
2.Add settings in Startup.cs Configure method
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Document"));
}
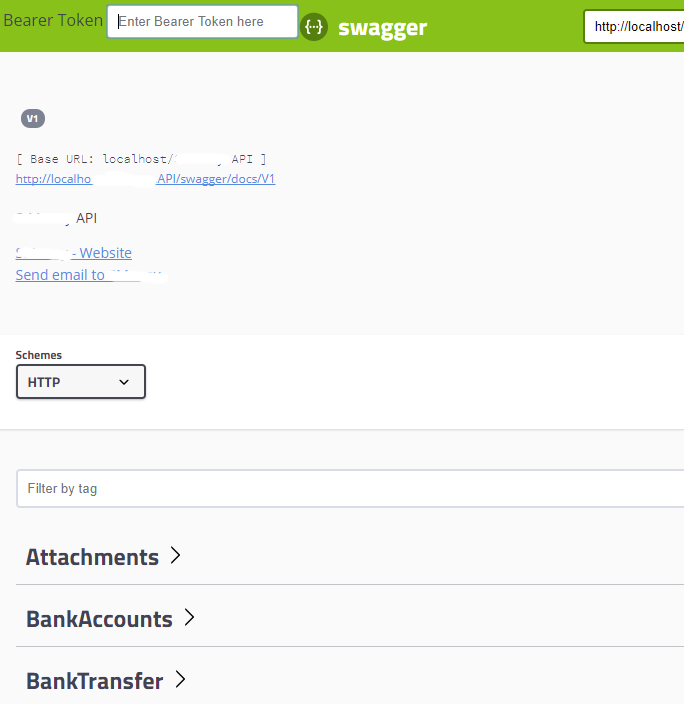
After add settings, then run this project, you can find an Authorization button
swagger page, and you can use it to set the authorization header.