There's a Firefox extension that adds the CORS headers to any HTTP response working on the latest Firefox (build 36.0.1) released March 5, 2015.
I tested it and it's working on both Windows 7 and Mavericks. I'll guide you throught the steps to get it working.
1) Getting the extension
You can either download the xpi from here (author builds) or from here
(mirror, may not be updated).
Or download the files from GitHub.
Now it's also on Firefox Marketplace: Download here. In this case, the addon is installed after you click install and you can skip to step 4.
If you downloaded the xpi you can jump to step 3. If you downloaded the zip from GitHub, go to step 2.
2) Building the xpi
You need to extract the zip, get inside the "cors-everywhere-firefox-addon-master" folder, select all the items and zip them.
Then, rename the created zip as *.xpi
Note: If you are using the OS X gui, it may create some hidden files, so you 'd be better using the command line.
3) Installing the xpi
You can just drag and drop the xpi to firefox, or go to: "about:addons", click on the cog on the top right corner and select "install add on from file", then select you .xpi file. Now, restart firefox.
4) Getting it to work
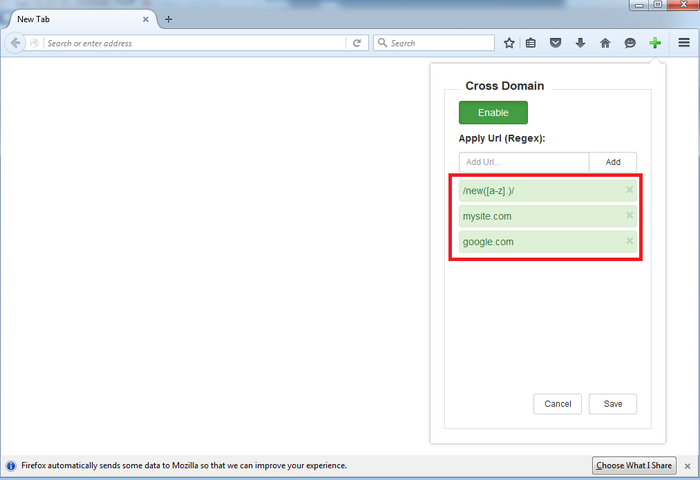
Now, the extension won't be working by default. You need to drag the extension icon to the extension bar, but don't worry. There are pictures!
- Click on the Firefox Menu
- Click on Customise
![p1]()
- Drag CorsE to the bar
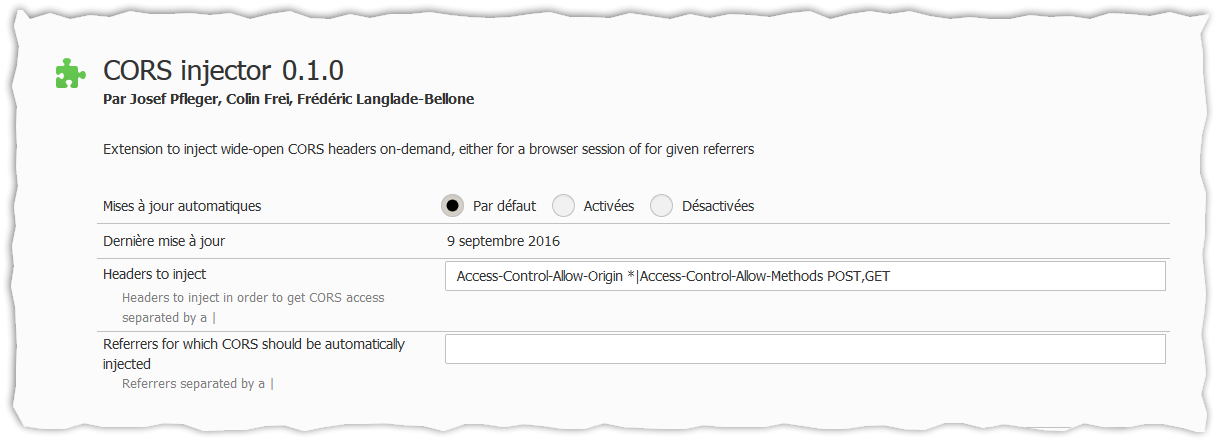
- Now, click on the icon, when it's green the CORS headers will be added to any HTTP response
![p2]()
5) Testing if it's working
jQuery
$.get( "http://example.com/", function( data ) {
console.log (data);
});
JavaScript
xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4) {
console.log(xmlhttp.responseText);
}
}
xmlhttp.open("GET","http://example.com/");
xmlhttp.send();
6) Final considerations
Note that https to http is not allowed.
There may be a way around it, but it's behind the scope of the question.