Based on Ismael Miguel comment on Cetnar answer, here is my working solution.
- I send different ajax call for each table (urgent, normal, low
priority tasks), and it works fine with empty table dropping.
- In database I update all tasks present in the array sent by ajax with a
sorting column.
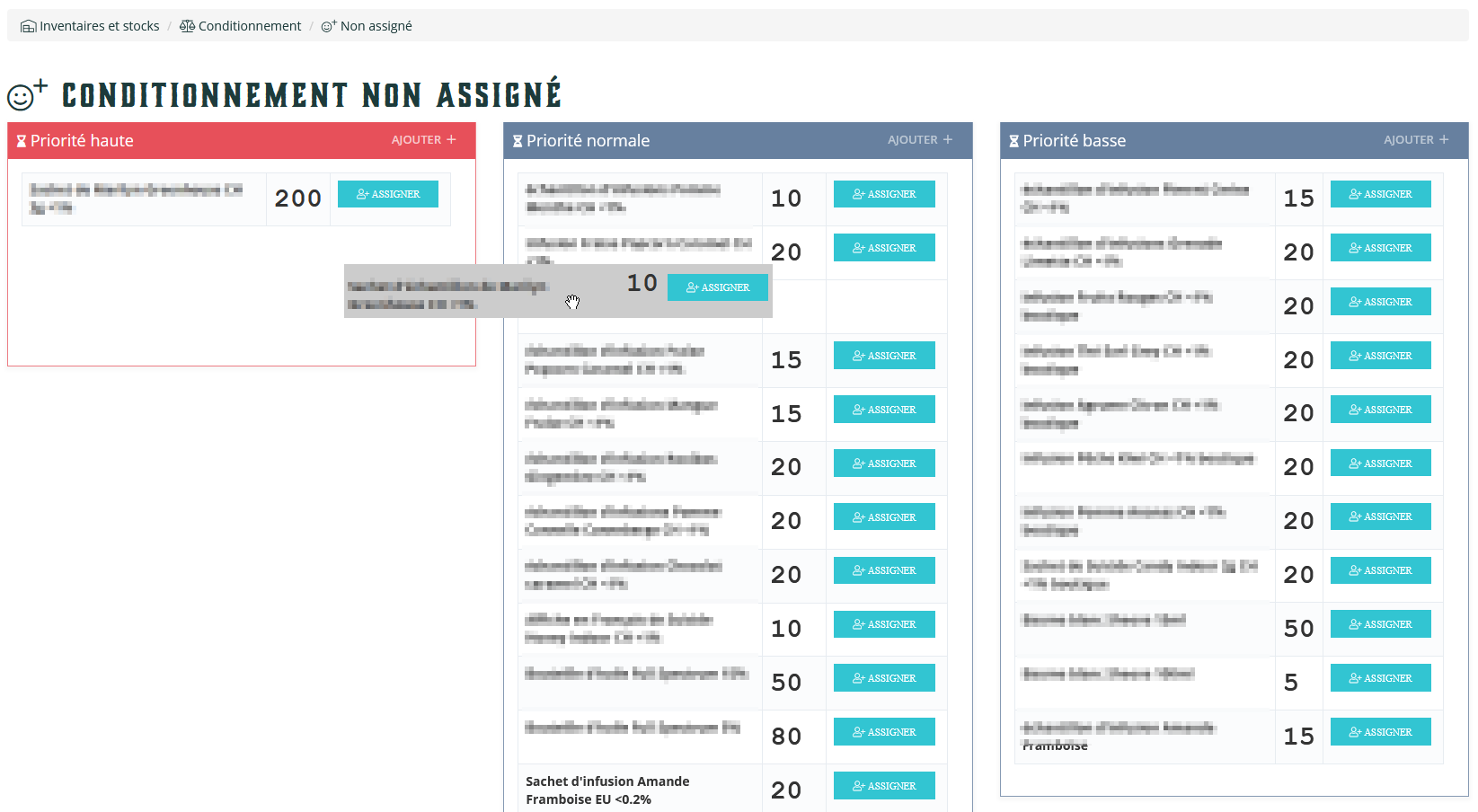
![3 tables sortable with tr and sorted in database]()
jQuery code :
$('.draggable-zone').sortable({
items: 'tr.draggable',
helper: 'clone',
appendTo: 'body',
connectWith: '.draggable-zone',
update: function(e, ui) {
$.ajax({
url: '/inve/new/sort',
type: 'POST',
data: $(this).sortable('serialize', {
key: $(this).attr('data-partl')
})
});
},
receive: function(e, ui) {
var $parent = ui.item.parent();
if($parent.is('table')){
$parent.find('tbody').append(ui.item);
}
}
});
HTML / Smarty template (1 table only) :
<table class="table table-striped table-hover table-bordered draggable-zone" data-partl="normal[]">
<tbody>
{foreach $data.normal as $task}
<tr class="draggable" id="sort_{$task.id}">
<td><b>{$task.title}</b></td>
...
</tr>
{/foreach}
</body>
</table>
...