Over the past few weeks I've been learning to use the RecyclerView. I need to implement a horizontal list, ie, that by turning the device in landscape mode like so:
I found the best solution for this (how to create the horizontal displacement of RecyclerView, here), but encountered another problem. The item RecyclerView was larger than the height of the device (in landscape, horizontal), so I need to create a vertical and horizontal displacement, simultaneously.
I looked at the Android Developer methods for the LayoutManager class, but my skills are not high enough to understand most of the methods. I also tried putting a RecyclerView vertically inside another RecyclerView horizontally with all the content, but I get error:
IllegalStateException: RecyclerView has no LayoutManager
To rememedy this I removed all <View ... /> elements from the XML file, but this does not give any results.
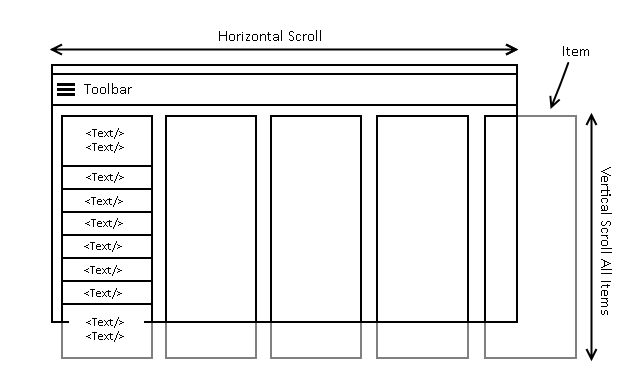
To clarify what I am asking: is it possible to have my layout scroll both horizontally and vertically, and if you could explain how I would appreciate it.