I have a problem.
I'm trying to make a Angular 8 Library using ng-cli, but i can't preserve symlinks from my external application using npm link.
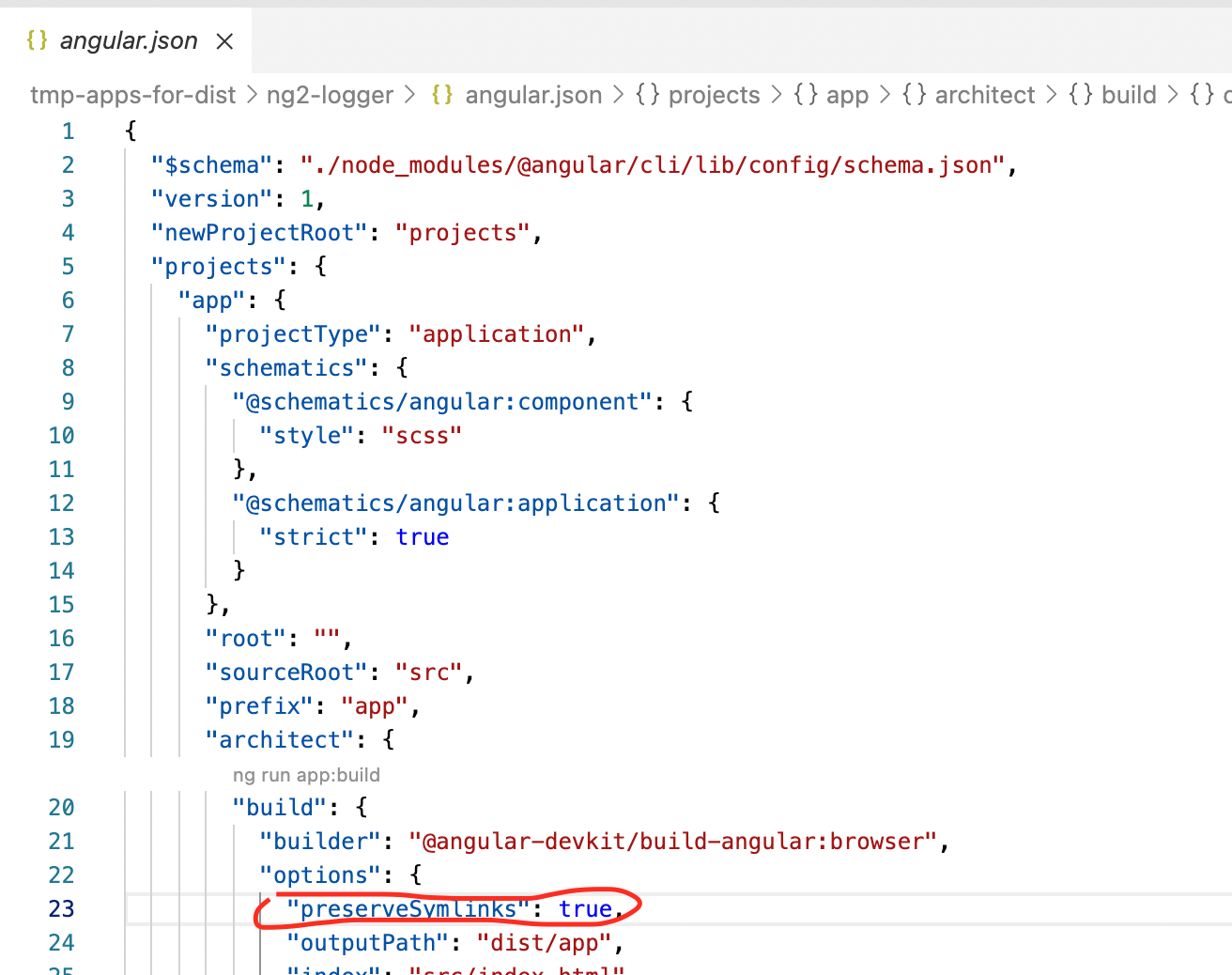
I've tried to add this on my angular.json:
"build": {
"builder": "@angular-devkit/build-ng-packagr:build",
"options": {
"preserveSymlinks": true,
"tsConfig": "projects/button/tsconfig.lib.json",
"project": "projects/button/ng-package.json"
}
},
but got:
"Schema validation failed with the following errors: Data path ""
should NOT have additional properties(preserveSymlinks)."
I found that it doesn't work for libraries.
Then I tried to add this to my tsconfig.lib.json:
"angularCompilerOptions": {
"annotateForClosureCompiler": true,
"skipTemplateCodegen": true,
"strictMetadataEmit": true,
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true,
"enableResourceInlining": true,
"preserveSymlinks": true
}
And nothing happend.
I searched here for a solution, but couldn't find anything like it.
How can I make it?
Thank you!


"preserveSymlinks": trueto the tsconfig.json file for the application consuming the library? – HenkaNgBradButtonComponent.html:2 ERROR NullInjectorError: StaticInjectorError(AppModule)[NgClassImpl -> ElementRef]: StaticInjectorError(Platform: core)[NgClassImpl -> ElementRef]:Cause my component has ngClass and ngIf. I don't know if it is the right way. – Jerky